Outlook Conditional Code
Using conditional comments in HTML emails to target Outlook.

If you have ever tried to build a universal HTML email template for all existing devices and applications, you know most problems are related to the Microsoft Outlook family. This is due to the fact that, starting from version 2007, Outlook started using the text processor Word for rendering emails. This sets many limits for using some HTML tags, their parameters, and CSS styles. At the same time, Outlook provides us with the opportunity of using Vector Markup Language (VML) in email templates. But it works in Outlook only. Because of this, sometimes we have a situation where we need to use HTML code or CSS styles differently for Outlook than other email clients. The solution is using conditional code, also known as conditional comments or MSO conditional statements.
How to use Conditional Code
To ensure compatibility with other email clients, Microsoft decided to use the syntax of regular HTML comments. You might already know that if we put almost any information between
tags <!-- and -->, that information will be ignored by all email clients. For example,
<!-- This is my comment. -->But if we use special syntax, our comment will not be ignored by Outlook clients. It means, Outlook will use the code from our comments like it is a regular code.
<!--[if mso]>
<p>This is Microsoft Outlook. ‘mso’ means Microsoft Office.</p>
<![endif]-->
What a great option! We can also use conditional statements for creating specific CSS styles for Outlook clients. For example, I want to make the title red for Outlook only. For this, I'll put the next code into
the <head> section:
<!--[if mso]>
<style>
h1 {color: #ff0000;}
</style>
<![endif]-->What if we need to use the code for all clients other than Outlook? It's easy:
<!--[if !mso]><!-->
<p>This is not Microsoft Outlook</p>
<!--<![endif]-->
Note the use of the extra comment closing
symbols: <!--> and <!-- in this
structure. !mso means not Microsoft Office.
The best examples of using conditional code can be found in these articles: Bulletproof Button, Bulletproof Background Image.
How to test Conditional Code
Conditional tags help us adapt email templates for Outlook clients. But they complicate our code significantly. Beta testing email templates during development and especially before launching campaigns is very important. Unfortunately, you can't just open a template in a web browser and look at it. MSO tags work in Outlook only. The only way to test an email template is by opening it on Outlook.
For my experiment, I'm going to create a very simple HTML email template with conditional code. Then I'll test it using the Email Template Testing Tool.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width" />
<!--[if mso]>
<style>
h1 {color: #ff0000;}
</style>
<![endif]-->
</head>
<body>
<h1>Conditional Code</h1>
<!--[if mso]>
<p>This is Microsoft Outlook.</p>
<![endif]-->
<!--[if !mso]><!-->
<p>This is NOT Microsoft Outlook</p>
<!--<![endif]-->
</body>
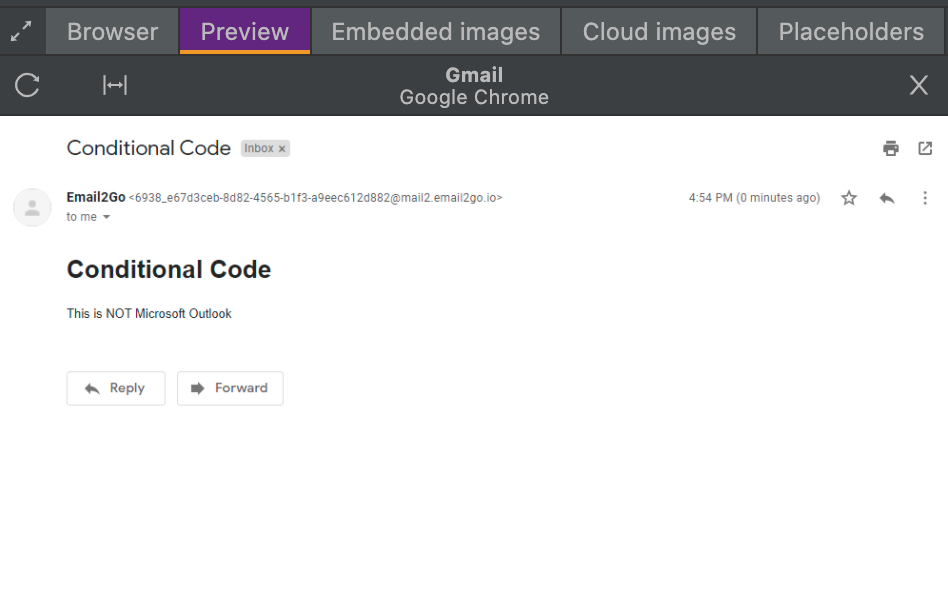
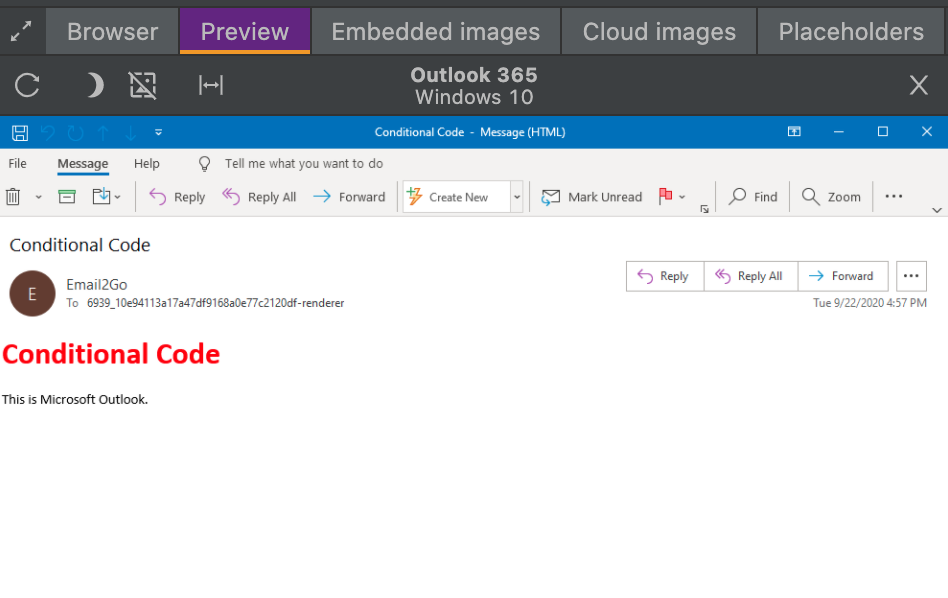
</html>I expect to get "This is Microsoft Outlook." and the red title in Outlook, but "This is NOT Microsoft Outlook" and the black title should be in other non-Outlook clients.
 Gmail, Google Chrome
Gmail, Google Chrome
 Outlook 365, Windows 10
Outlook 365, Windows 10
So, we’ve got a perfect result!
Targeting specific Outlook versions and using conditional logic
It's not common, but sometimes we need to create code for a specific version of Outlook. In this case, you can use the version number according to the table below.
| Outlook version(s) | Code |
|---|---|
| All Windows Outlook | <!--[if mso]> your code <![endif]--> |
| Outlook 2000 | <!--[if mso 9]> your code <![endif]--> |
| Outlook 2002 | <!--[if mso 10]> your code <![endif]--> |
| Outlook 2003 | <!--[if mso 11]> your code <![endif]--> |
| Outlook 2007 | <!--[if mso 12]> your code <![endif]--> |
| Outlook 2010 | <!--[if mso 14]> your code <![endif]--> |
| Outlook 2013 | <!--[if mso 15]> your code <![endif]--> |
| Outlook 2016 | <!--[if mso 16]> your code <![endif]--> |
Also, you can create conditional expressions for targeting multiple Outlook versions:
| Code | Description | Example |
|---|---|---|
gt |
greater than | <!--[if gt mso 14]> Everything above Outlook 2010 <![endif]--> |
lt |
less than | <!--[if lt mso 14]> Everything below Outlook 2010 <![endif]--> |
gte |
greater than or equal to | <!--[if gte mso 14]> Outlook 2010 and above <![endif]--> |
lte |
less than or equal to | <!--[if lte mso 14]> Outlook 2010 and below <![endif]--> |
| |
or | <!--[if (mso 12)|(mso 16)]> Outlook 2007 / 2016 only <![endif]--> |
! |
not | <!--[if !mso]><!--> All Outlooks will ignore this <!--<![endif]--> |
That's all you need to know about conditional code. Use it carefully because it can affect the code for non-Outlook clients. The best practice is testing your email templates on physical devices and real applications.
and test them on dozens of different devises and mail apps START NOW