Solving Outlook High-DPI Scaling Issues in HTML Email Templates
In this post, I'll show you how to adapt your HTML email template for Microsoft Outlook in DPI Scaling mode.

What is the DPI Scale?
Since the first version of Windows, Microsoft has used absolute positioning and measurement of interface elements in pixels. It means all element parameters such as height, width, padding, etc. are specified in pixels or as a percentage of pixels. The default display DPI in the Microsoft Windows operating system is 96.
Despite the fact that even Windows 95 had a DPI scaling feature, people only really began using it in 2012 after the release of Windows 8.


The problem is that interface elements are displayed rather small relative to the screen when using a high-resolution monitor. For example, a block with a 100 px width occupies around 12% of the screen width of 840 x 480 px. At the same time, that block would occupy just 5.2% of the screen with HD resolution (1,920 x 1,080 px). The solution was to add virtual pixels in the dimensions of all interface elements according to the DPI scale. A block with 100 px width is displayed as it has 120 px width if the DPI scale is 120%. Modern monitors have a very high resolution, which makes it necessary to use the DPI scale at least at 200%. This simple and beautiful solution turned out to be a headache for many GUI developers. Unfortunately, DPI scaling doesn't work well. It changes some dimensions of elements but not all. For example, it could make the font size of the label on the button larger but keep the dimensions of that button. It totally breaks the interface of the application and turns it into a mess.
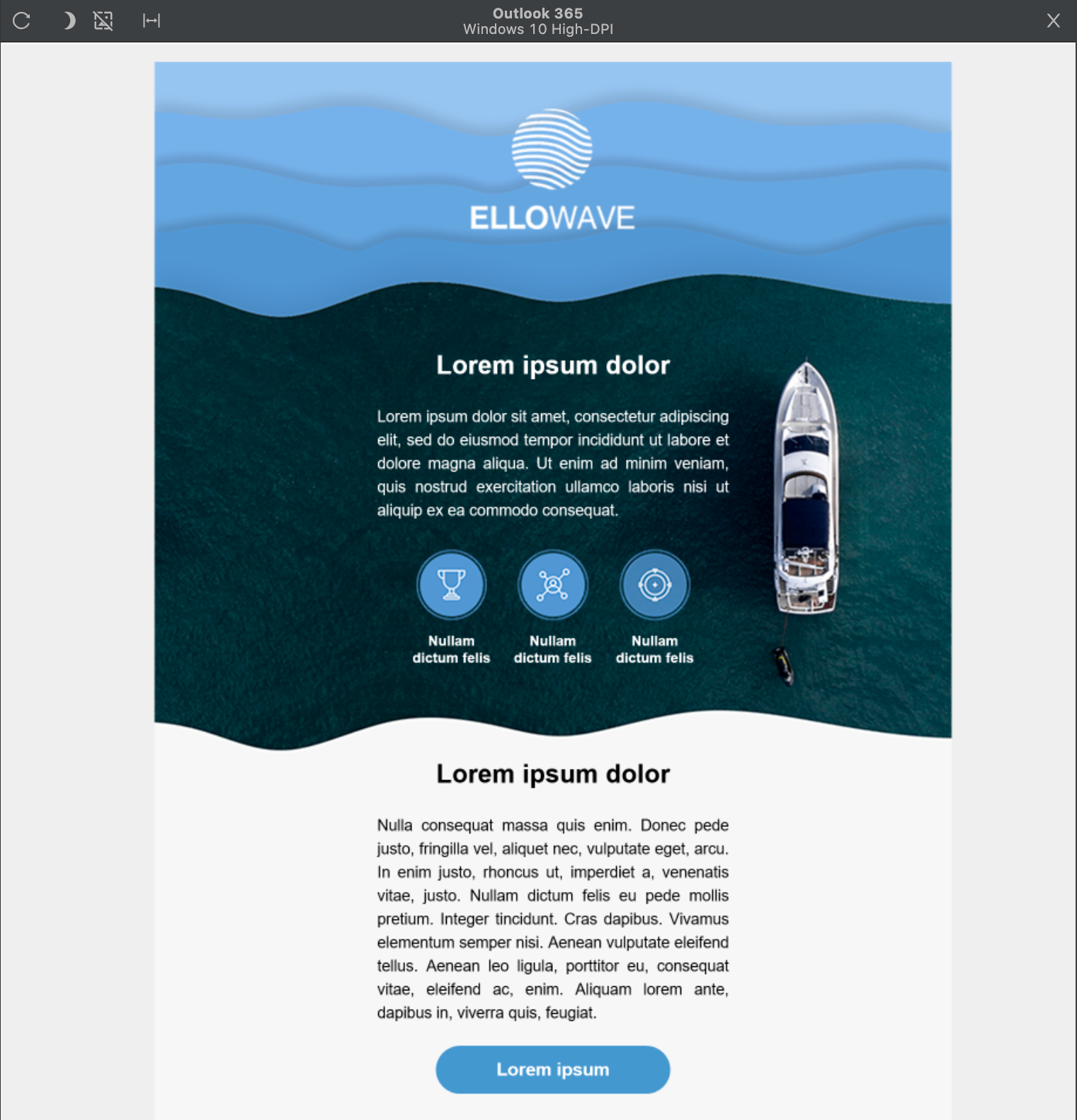
It’s the same problem with email templates if they are opened in Microsoft Outlook. Let's look at my email template in Outlook 365 without DPI scaling turned on and with it. For this experiment, I used Email2Go’s Email Template Testing Tool.
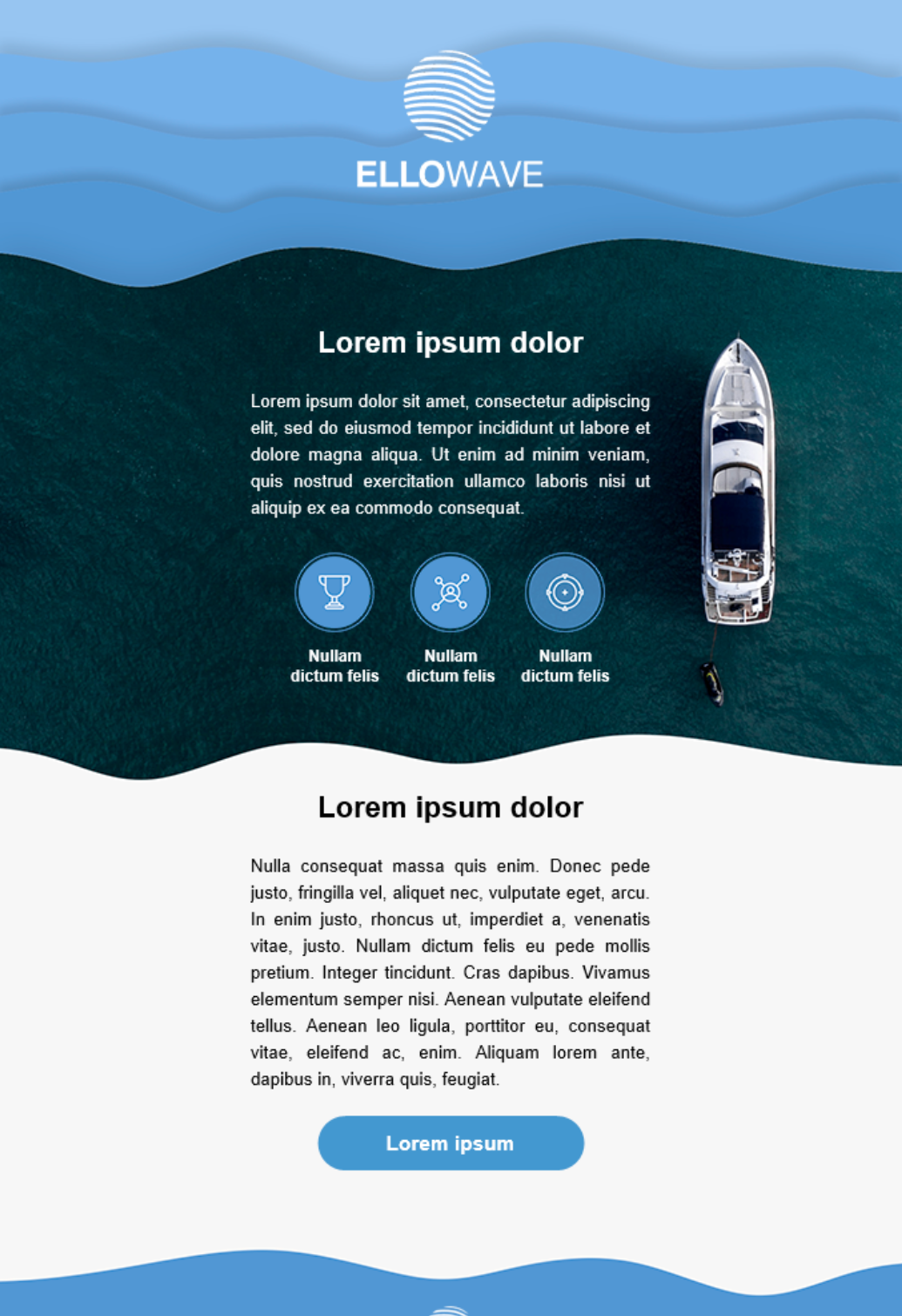
 Outlook 365 without DPI scaling
Outlook 365 without DPI scaling
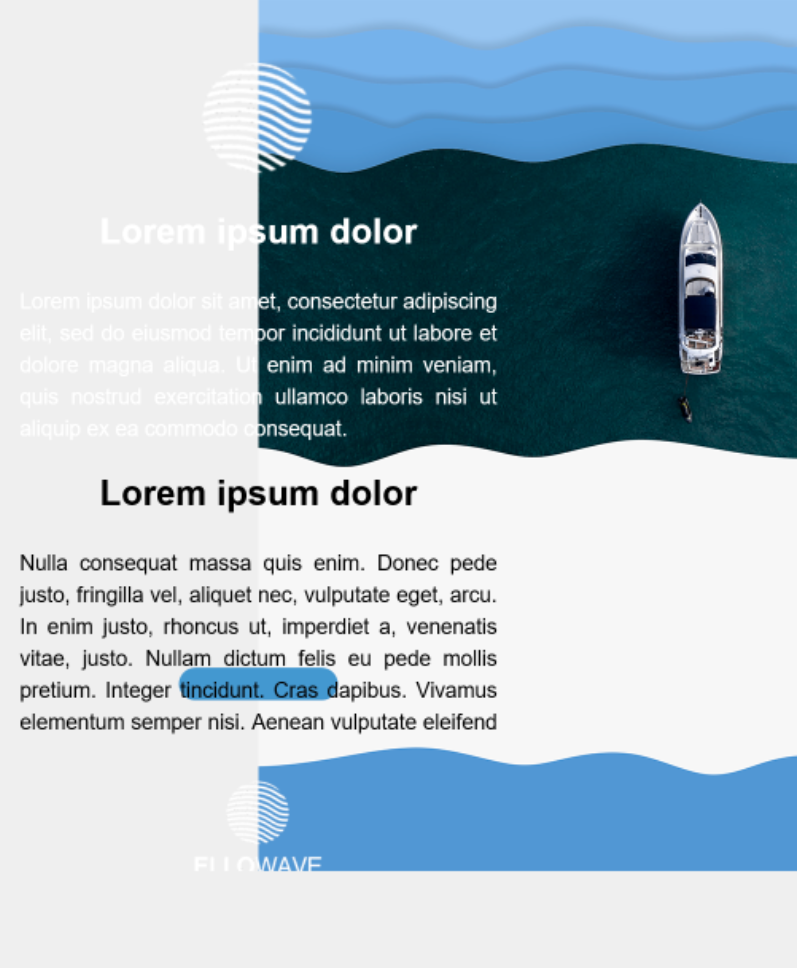
 Outlook 365 in High-DPI mode
Outlook 365 in High-DPI mode
Well, this 20-year-old issue is still relevant. Outlook scales the dimensions of table cells and fonts but keeps the sizes of background images. But it’s not all that bad, there is a solution to this problem.
and test them on dozens of different devises and mail apps START NOW


How to Fix the DPI Scaling Issue in Email Templates
The solution to the problem is not obvious but quite simple. We need to let Outlook know that our template was created in the default resolution.
First of all, we need to add the next parameters into HTML tag:
<html lang="en"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
Then, we need to set the VML scale properly adding this code in the HEAD section:
<!--[if mso | IE]>
<xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml>
<![endif]-->
Let's check the result.
 Outlook 365 in High-DPI mode
Outlook 365 in High-DPI mode
Voila! The issue is solved!
The Email2Go Email Template Testing tool that I used to test my HTML email template on Outlook 365 is an essential feature that allows me to see the errors and shortcomings of my email template in its display on high-DPI devices and fix them.
I hope this article will be useful and help you solve any problems associated with displaying your email templates on high-DPI displays.

