How to Build HTML Email in 2021
Email Development Forecast for 2021.

Making forecasts for the IT industry is a thankless task. There are too many factors to consider in order to understand what email development has waiting for it next year. Let's try to summarize the achievements and trends of the past to understand how we will create email templates in 2021. So, welcome to the future.
Simplicity
The trend of creating simple emails will continue. A single column design will remain in the trends as a proven and successful element to attract the attention of the email recipient. A single-column message is more convenient for your readers. Also, what is very important is that this approach in building emails is ideal for mobile devices.

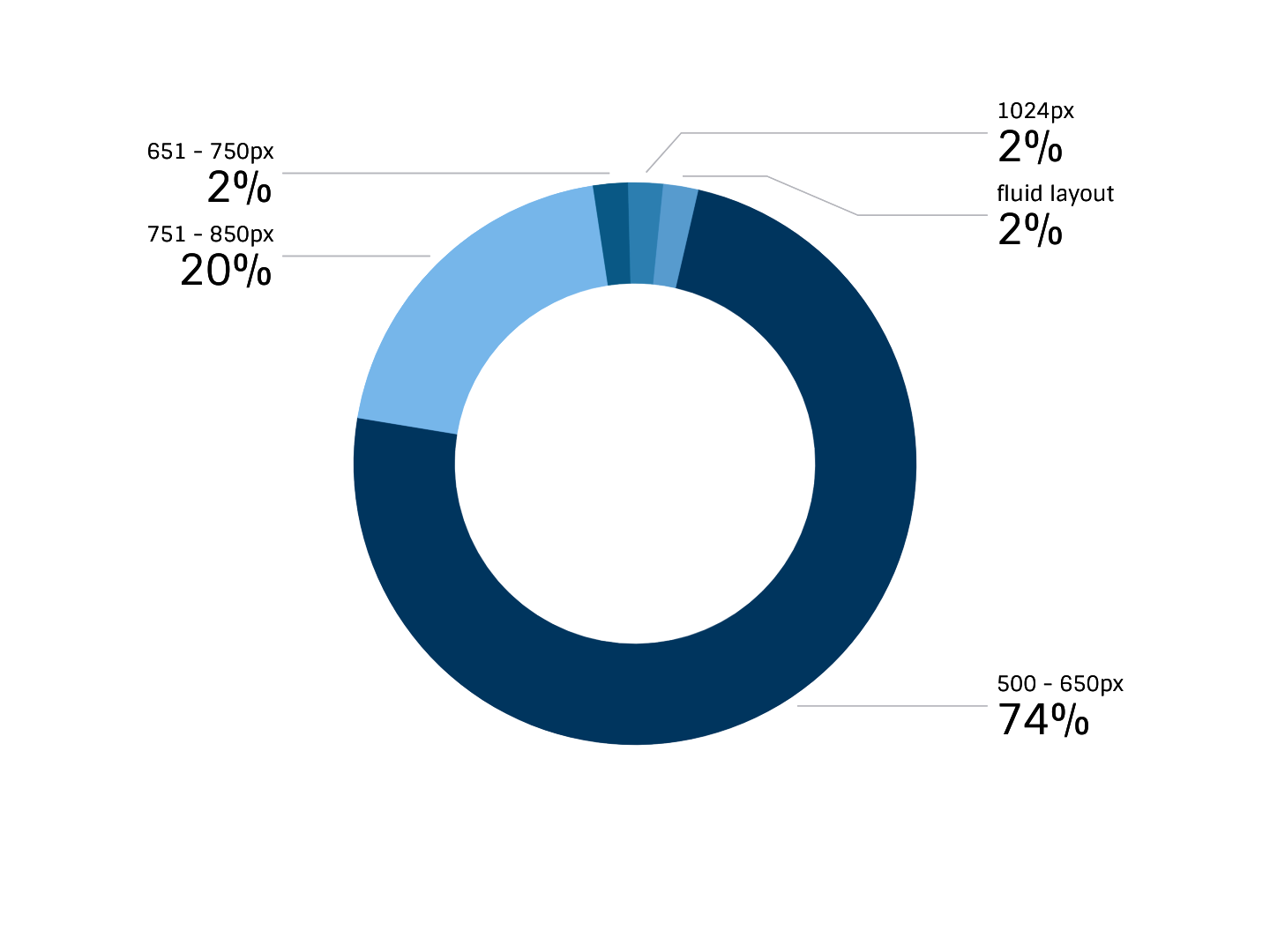
The 600px email width has already become a reference. And it won't change next year. Not only will this width allow you to place all the desired content in the message, it is also ideal for most email clients and web applications.
 74% of email designers prefer using 550-650px as their maximum email newsletter width (Campaign Monitor)
74% of email designers prefer using 550-650px as their maximum email newsletter width (Campaign Monitor)
Email Table Structure
Yes, tables on the Internet are now officially 25 years old. However, the HTML structure created using the <table> tag remains one of the most reliable ways to build an HTML email. It can be said that this is one huge table with other tables nested in it, but, nevertheless, it is a table–a tool created in 1995, and, in 2021, it will remain used and important.
<table cellspacing="0" cellpadding="0" border="0">
<tr>
<td width="150"></td>
<td width="350"></td>
</tr>
</table>
Currently, web developers almost never use the <table> tag to create web pages. In its place came the <div> and <section> tags. In combination with CSS (Cascading Style Sheets), which helps you customize the layouts and styles for these tags, developers have more options and variations to work on the appearance of pages. HTML email coding still uses <table> in creating email templates as the most reliable and productive way of going about things. In the case of Outlook, I recommend using the <div> tag with caution. And in 2021, Outlook is more likely to not correctly display emails based on the block scheme using <div>. Therefore, when creating emails, keep in mind that a large number of recipients use Outlook. So, use tables. Imagine that it's 1999. Use <table> instead of <div>, padding instead of margin, and HTML attributes instead of CSS.
Mobile Users and Email Development
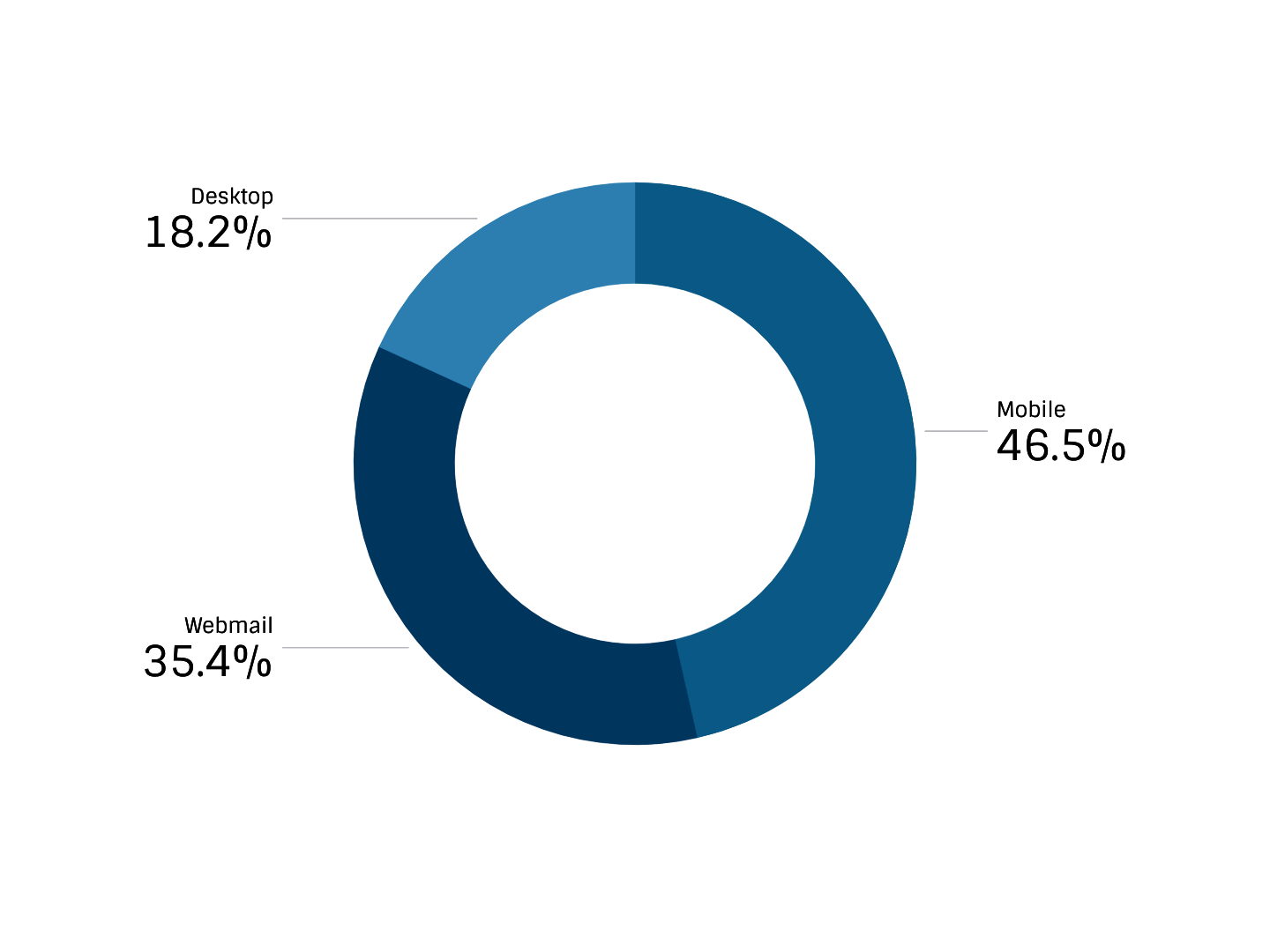
According to statistics for the past period of 2020, 46% of emails have been opened on mobile devices. In 2021, the trend of mobile email readers increasing will be stable. Therefore, the "create for mobile first" rule will become even more popular. This means that when developing email, programmers will first focus on how the HTML email template will look on a mobile device, and then on a desktop.

HTML Email Test
It will be the day when a new universal email system is invented and the giants of the IT industry agree to come up with common standards for its use, but the hope of that happening in 2021 is still negligible. Testing created email templates will remain as an essential tool.
Email HTML coding is a difficult task. When performing it, you need to take into account not only how beautiful and effective your email will be, but you also need to be sure that the recipient of this email will see it exactly in the form in which the email designer intended. The release of email client updates, new devices, and operating systems make the task of testing HTML email before sending very important. Using the Email Template Testing Tool in 2021 and beyond will remain an important and indispensable tool in creating code for HTML email.
AMP Email
There is no certainty that in 2021 Google will change its attitude toward its AMP technology and begin to actively develop and simplify its use, as well as agree with competitors on its implementation. However, the fact remains that next year, interactive emails will be used, although not to the extent that this technology deserves. For more information about AMP email, see Sergei Crawford's article: ‘How to create AMP email template’.
JavaScript in Emails
2021 will not bring any changes in this area. JavaScript is not supported and most likely will not be supported by any email client next year. So, I strongly recommend not using it in HTML email code. You can still play with HTML5 and CSS3, though. Unfortunately, they have limited support, so you need to use them with caution, not forgetting an important rule: always test your email templates.
High DPI
Outlook has been and remains one of the market leaders in email applications. And this must be taken into account despite its many shortcomings and their consequences.
By sending an email with an image, the user can get this image stretched or distorted. The problem lies in the DPI scaling settings on the computer and most often this issue affects Outlook users. Pay close attention to this when you create your HTML code for email. More information about this problem and ways how to solve it can be found here: Solving Outlook High-DPI Scaling Issues in HTML Email Templates
and test them on dozens of different devises and mail apps START NOW


Email Dark Mode
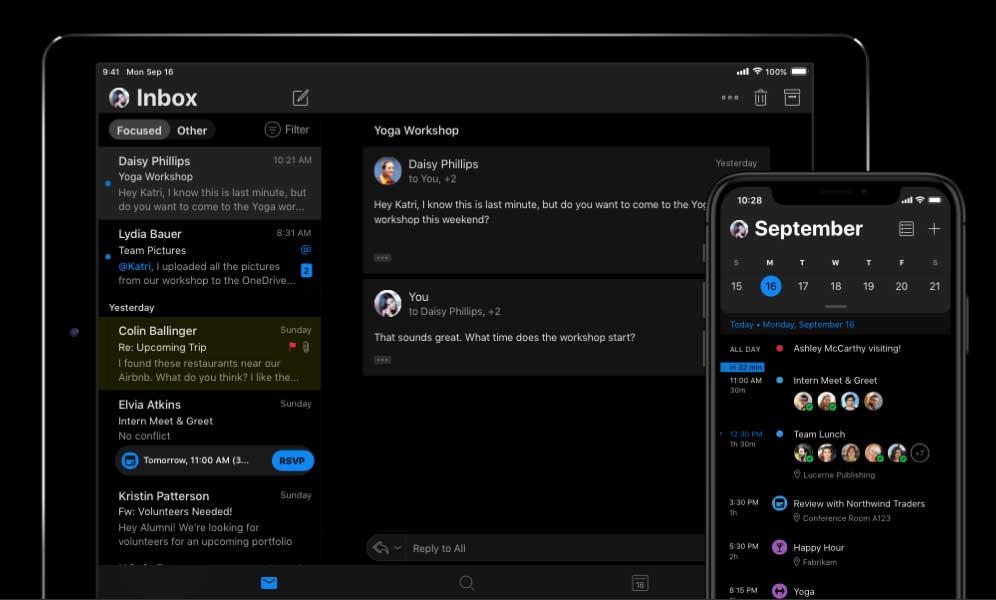
Since its introduction, dark mode has gained huge popularity. The email interface changes its palette in dark mode. This mode is much more convenient in the dark and/or for people with high light sensitivity. There will definitely be more fans of this feature in 2021. Therefore, it is very important to check how an email will be displayed in dark mode on all possible devices and applications when creating an email.

To sum up, it seems clear that 2021 will not bring us much changes or something innovative. But let's hope for the best and wait for pleasant surprises. Be creative. When creating email templates in HTML code, it is important to use all the tools currently available (images, GIF, videos, AMP, etc.), and, don’t forget about beta testing email template before sending.

