Testing HTML Email Templates with Placeholders
How to Create and Test HTML Email Templates with Placeholders.

Any email marketing specialist can tell you that personalized emails are very important. A message with the client's name has more of a chance of being read than an impersonal message with "Hello customer!" Also, the best practice is when the email context has references to the client's interests. For example, "The product you were interested in is available now!" I would especially like to mention transactional emails, like billing, welcome, or notification messages. Their contexts are always dependent on situations and personal client information. Summarizing the above, different emails based on one template can have different information.
The solution is using placeholders. It's a special code in the template that is replaced with an appropriate value depending on the situation or the recipient.
<p>
Hi [[username]],<br>
Your account settings have been updated.
</p>
Let's see, in this example, I used the placeholder [[username]]. Then, our mailing system will replace it with the client's name. Mailchimp, Salesforce, and other services support placeholders in email campaigns.
Any string can be used as a placeholder. The main requirement is that it has to be unique and does not overlap with the other content of the template. For this, we usually use parentheses or special characters.
For example: [[username]], {user_name}, %UserName%. The syntax depends on the system or the CMS you use.
Using Placeholders in Email Templates
So, we know we have to put placeholders instead of dynamic context in our templates. The problem is that sometimes the length of the placeholder is different than the length of the possible value. In this case, we have to use real values during development and testing, and replace the values of the placeholders when the work is done. It's because using placeholders during development can break our layout.
For my demonstration, I'll create a simple template with an invoice using <table> tag.
<h1>Hello Anthony</h1>
<p>
This is your invoice
</p>
<table class="Invoice">
<tr>
<th>No.</th>
<th>Service</th>
<th>Description</th>
<th>Amount</th>
</tr>
<tr>
<td>1</td>
<td>Some Service</td>
<td>Renewing: Awesome Plan for 1 week</td>
<td>$ 99.00</td>
</tr>
<tr>
<td rowspan="3" colspan="2"></td>
<td>Subtotal:</td>
<td>$ 99.00</td>
</tr>
<tr>
<td>Sales tax (8.875%):</td>
<td>$ 9.99</td>
</tr>
<tr>
<td><b>TOTAL:</b></td>
<td>$ 99.00</td>
</tr>
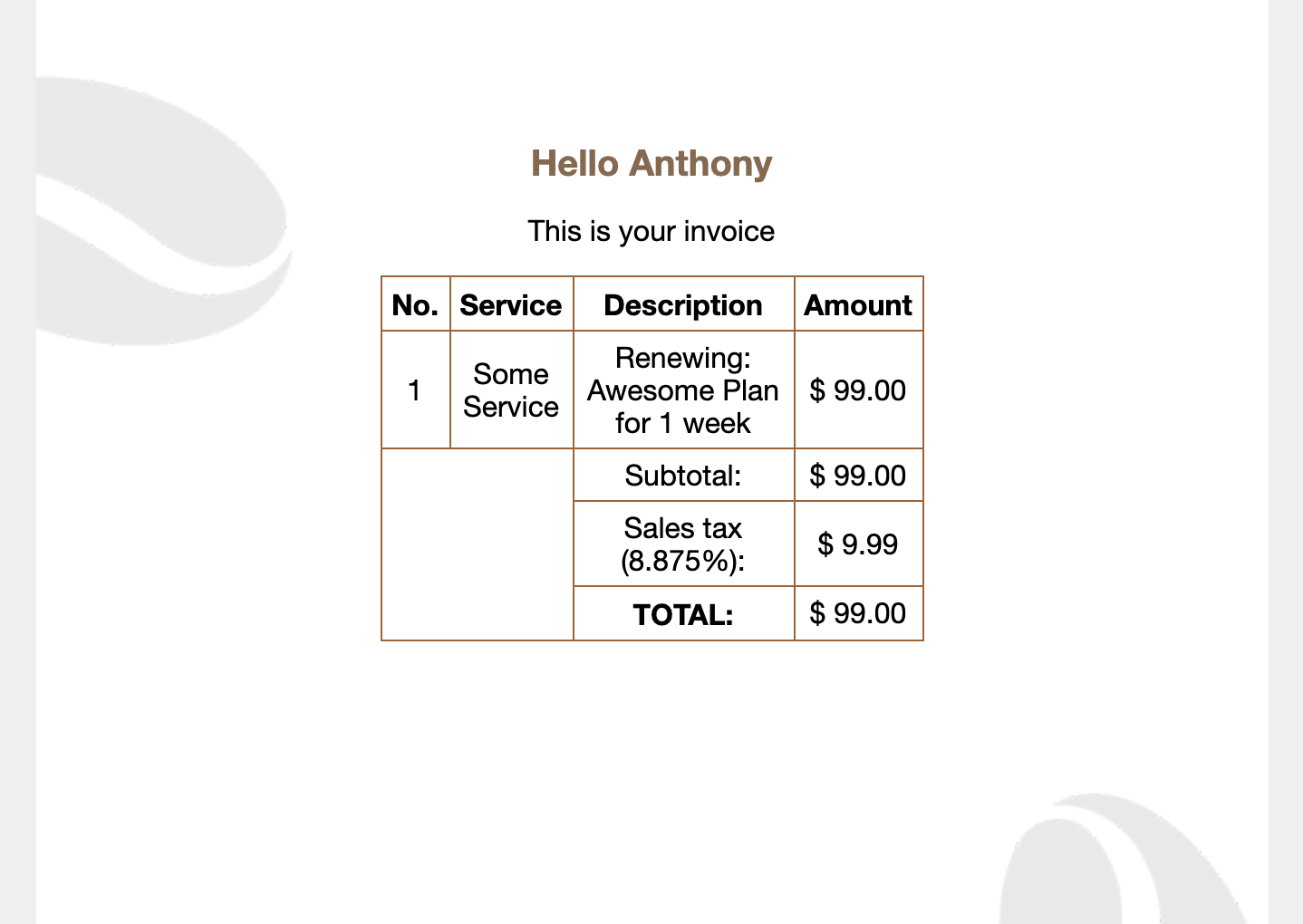
</table>If I check the result, I would get this:

It looks good. Now I'm going to replace the values with placeholders.
<h1>Hello {{user_name}}</h1>
<p>
This is your invoice
</p>
<table class="Invoice">
<tr>
<th>No.</th>
<th>Service</th>
<th>Description</th>
<th>Amount</th>
</tr>
<tr>
<td>1</td>
<td>{{service_name}}</td>
<td>{{service_description}}</td>
<td>$ {{service_amount}}</td>
</tr>
<tr>
<td rowspan="3" colspan="2"></td>
<td>Subtotal:</td>
<td>$ {{service_amount_subtotal}}</td>
</tr>
<tr>
<td>Sales tax ({{sales_tax_percentage}}%):</td>
<td>$ {{sales_tax_usd}}</td>
</tr>
<tr>
<td><b>TOTAL:</b></td>
<td>$ {{service_amount_total}}</td>
</tr>
</table>
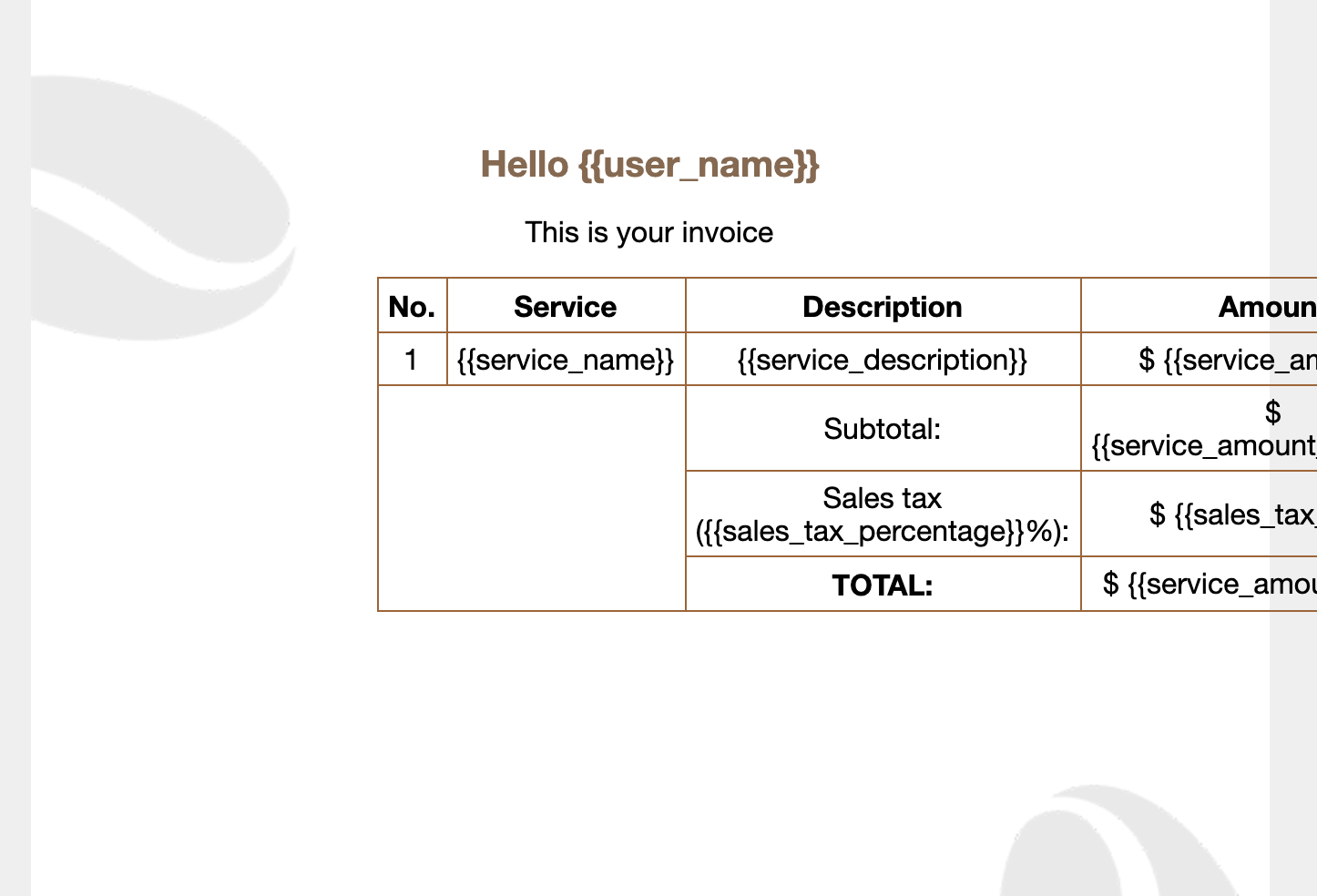
Placeholders totally broke my layout. Now I can't continue developing or testing my template. As I said before, we have to put placeholders only after we finish working on our template. What if we need to make some changes in a template with placeholders? In this case, we have to replace placeholders with values, fix the template, and replace values with placeholders again! We have to do it every time! What if our template has dozens of placeholders? That's terrible!
No need to panic, I have good news! The free HTML Email template builder knows how to work with placeholders.
and test them on dozens of different devises and mail apps START NOW


Developing an Email Template with Placeholders
As you know, different email clients display the same template code differently. That's why the beta-testing of email templates is a very important part of development. Email2Go has all the necessary tools for the whole cycle of creating and testing HTML emails.
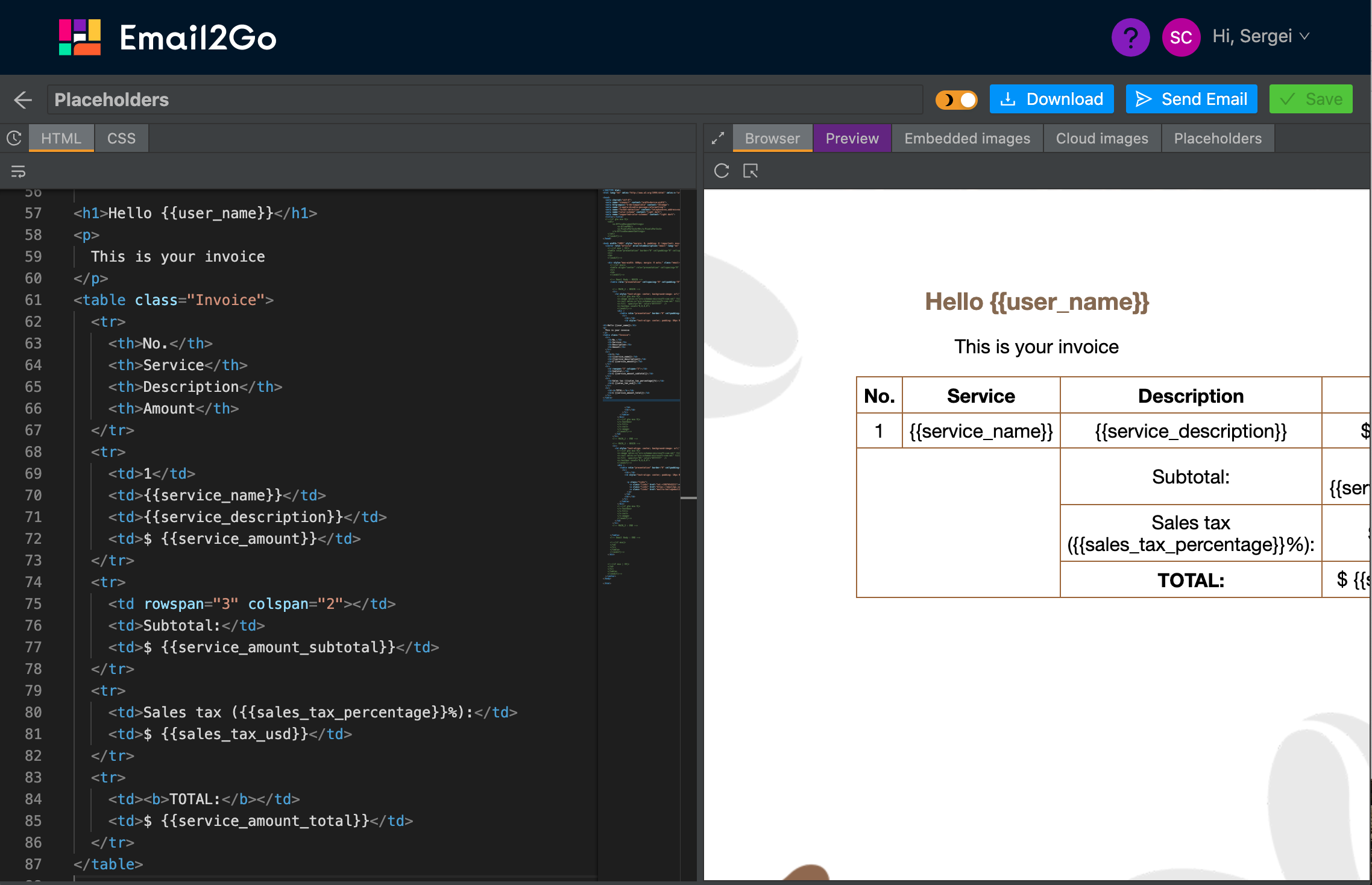
For my experiment, I'll create a new project based on the "Coffee" email sample. Then I'll put the code of the invoice with placeholders from the previous paragraph.

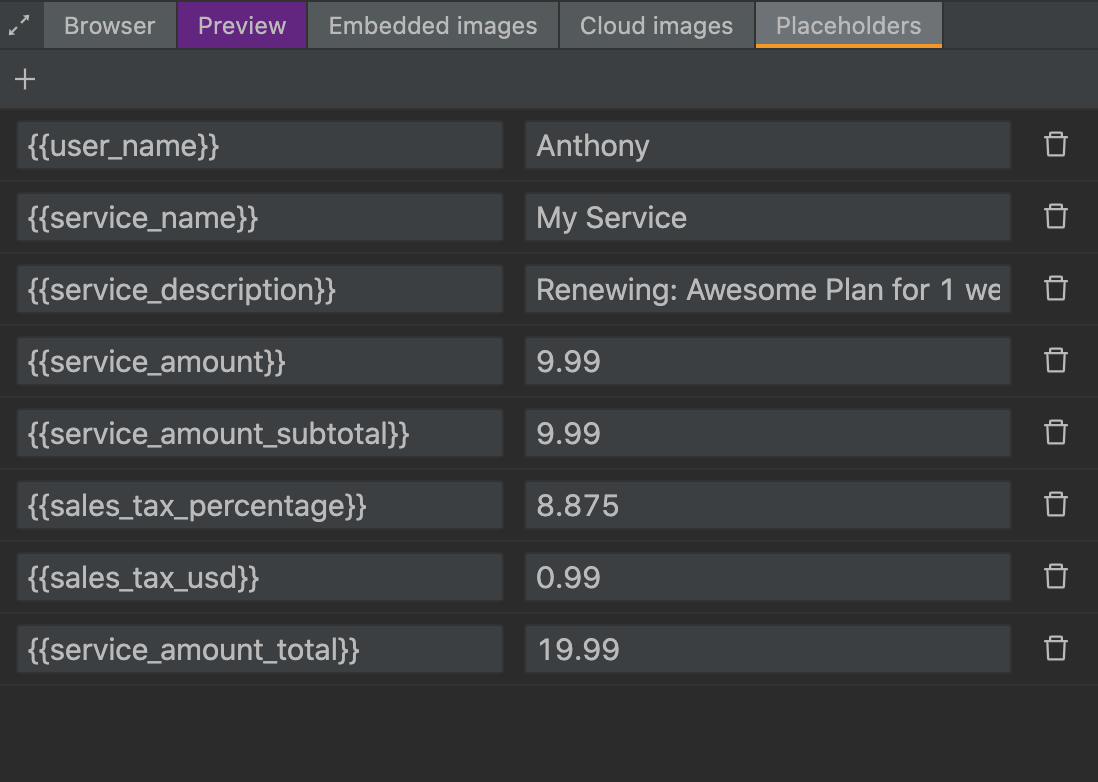
Now I'll open the Placeholders tab and create all the placeholders being used.
 "Placeholders" tab in Email2Go
"Placeholders" tab in Email2Go
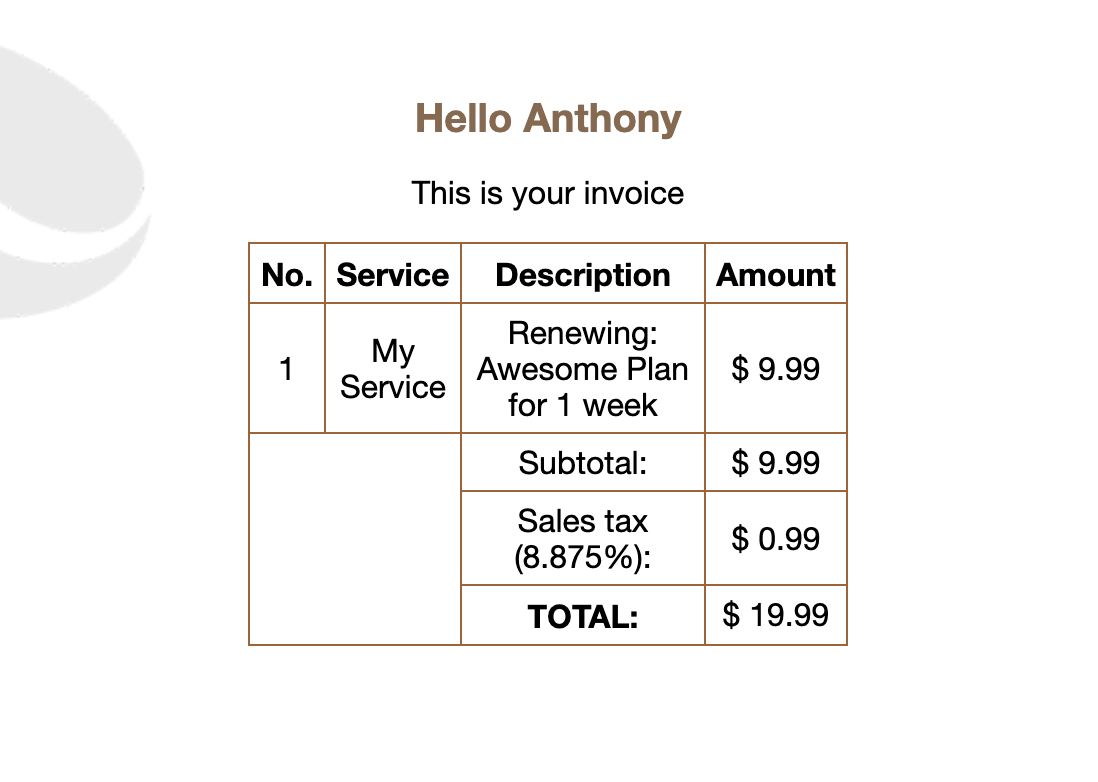
 The result in the "Browser" tab of Email2Go
The result in the "Browser" tab of Email2Go
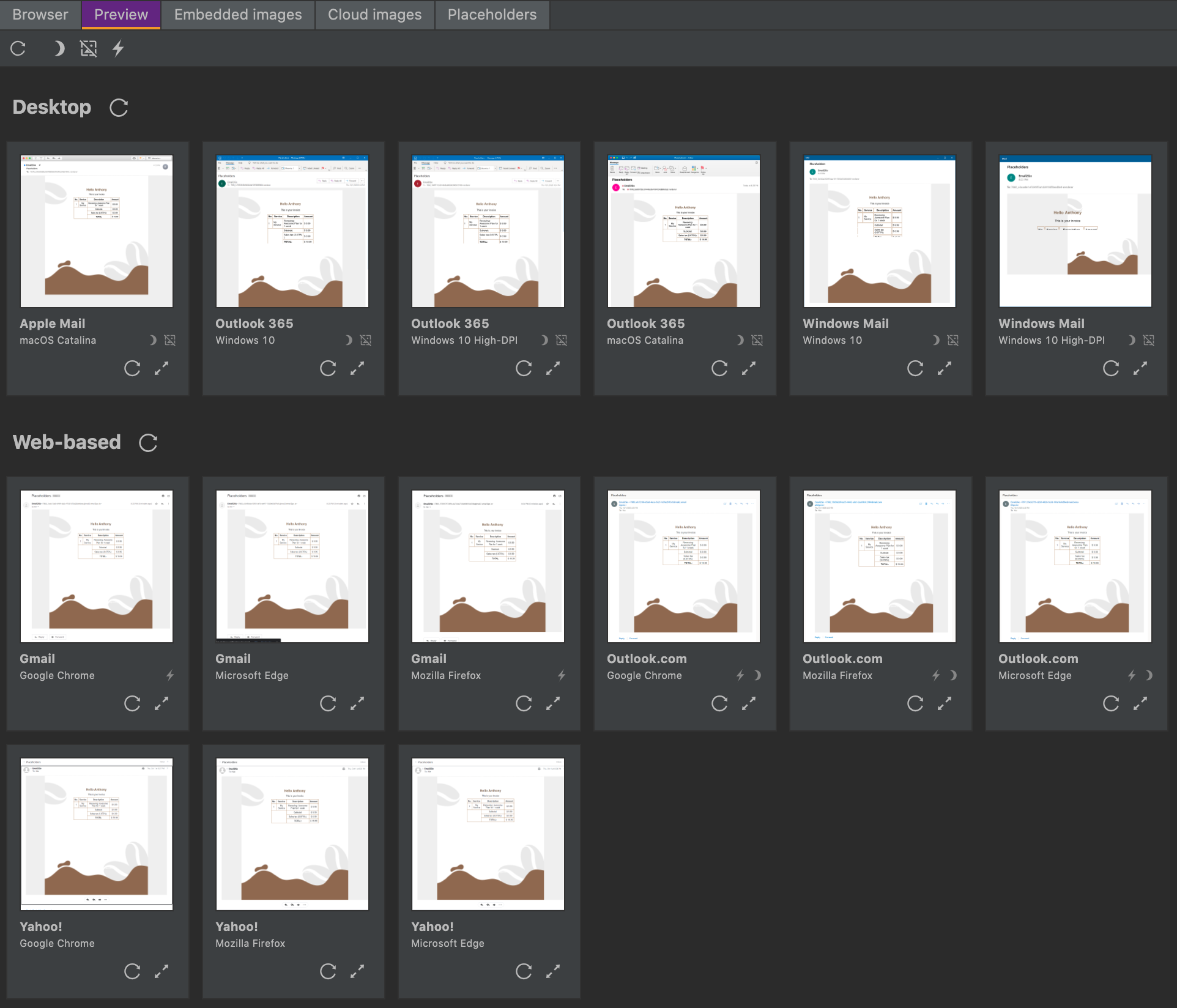
That's an awesome result! I don't need to be worried about placeholders anymore. I can focus on design only. Also, I can test my email template on a dozen physical devices and applications using the email template testing tool. It's available in the "Preview" tab.

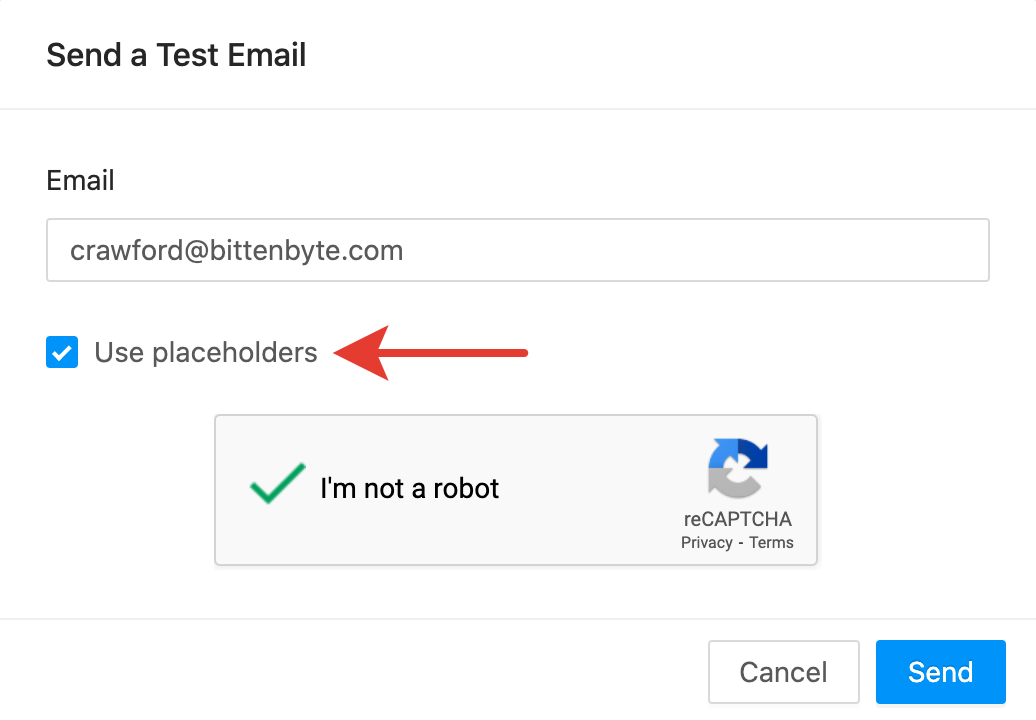
When I finish working on my template, I can download a zip-archive with all the files using the "Download" button. Also, I can send the email with the result of my work. In this case, Email2Go asks me to replace placeholders with test values.

To sum up, I can say with confidence that Email2Go is the best service for creating and testing HTML email templates with placeholders. I recommend you use the email template builder every time when you need to create a template with placeholders. It's absolutely free.

