Friendly CSS in HTML
How to use CSS in your HTML email coding.

HTML coding has deservedly won the first place in commercial email messages, leaving behind plain text messages. HTML gives developers more options in design elements (fonts, colors, images, layout elements). The CSS (Cascading Style Sheets) language that will be discussed here is often used to expand features in web design; however, using it in email template design can be a complex thing. This is due to the fact that there is no common email standard, unlike web browser standards, and your template may not look like it was intended by the developer on different email clients.
Modern HTML email builders, such as Email2Go, make it as easy as possible to configure and use CSS, so this tool is no longer complicated, and its use has become very convenient.
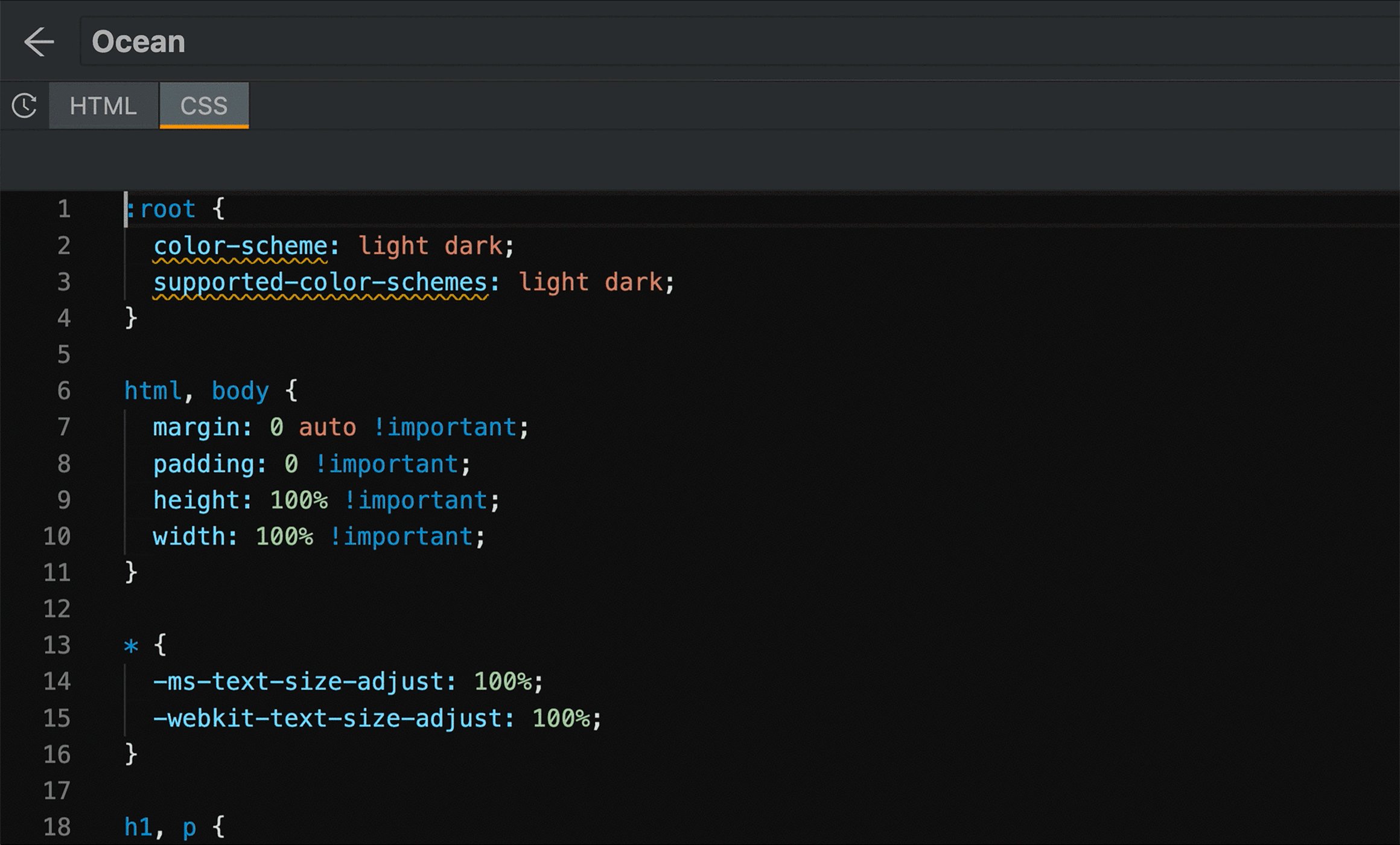
 CSS in Email2Go email builder
CSS in Email2Go email builder
Next, I'll give you some recommendations for working with CSS to style HTML email.
Use Inline CSS Code
I recommend that you avoid using external style sheets or style declarations between the <head> tags. Some email clients seem to deliberately complicate email designers' lives and remove the <style> and <head> tags from your email code, which means that your external table will simply be ignored.
Using the inline CSS eliminates this problem. In this case, your CSS will be embedded in your HTML code instead of being stored in an external CSS file. You can do this with style=""
<p style="color: #ffffff; font-family: arial, 'sans-serif'">This text will be white and Arial.</p>Most email clients support CSS incline and you will avoid many problems with the correct display of your template. However, be prepared to write additional code for each additional design element that goes beyond the HTML standard.
Only Using Nested Tables
Unlike web design, where tables are only used to represent tabular data in layouts, in HTML email design, the use of tables is mandatory.
Stop being afraid to put a table inside a table and these tables inside even more tables.
When creating a layout table, use only HTML attributes (not CSS) such as bgcolor, cellspacing, border, width, and height. Limit inline CSS table styles to padding, width, and max-width.

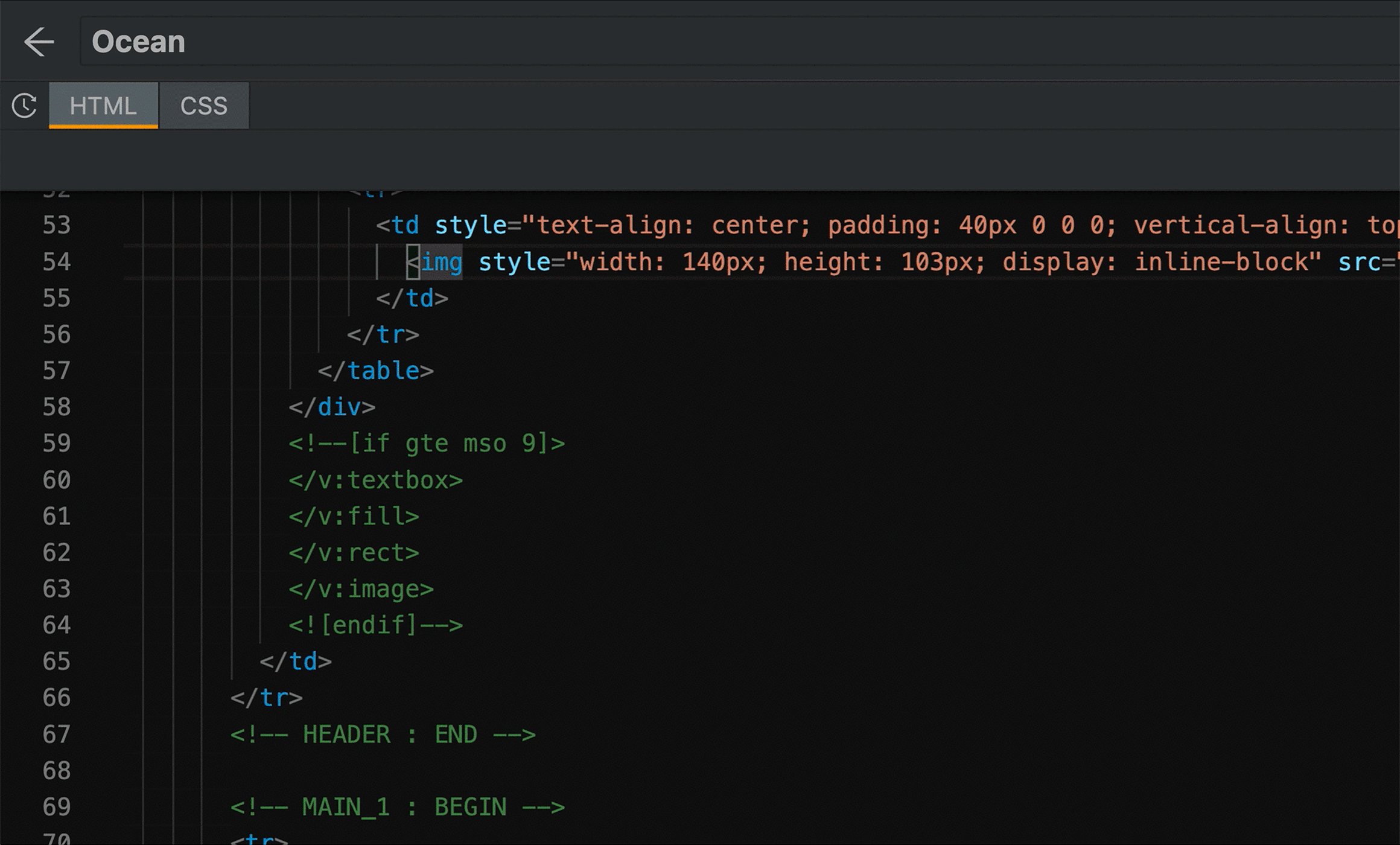
Place Images in Tables
Don't use CSS inside the <img> tag if you want to define image positioning. Use table cells to position the pictures. There are a lot of rules governing the placement of images in HTML email templates. But properly nested tables are a guarantee that your image will be exactly in the place you intended. The only CSS that you can use when working with images inside the <img> tag is style="display: block;". It will make it possible to remove unwanted gaps between stacked images in some email clients.
Forget about Background Images
Try not to use background images. Instead, embed images directly on your page. Some mail clients work with HTML background attributes in the body tag, while some may only allow this attribute in table cells. This seems like such an incomprehensible point—depending on the specific email software—that it is better not to use background images. But this will make sure that problems with CSS won't spoil your email template.
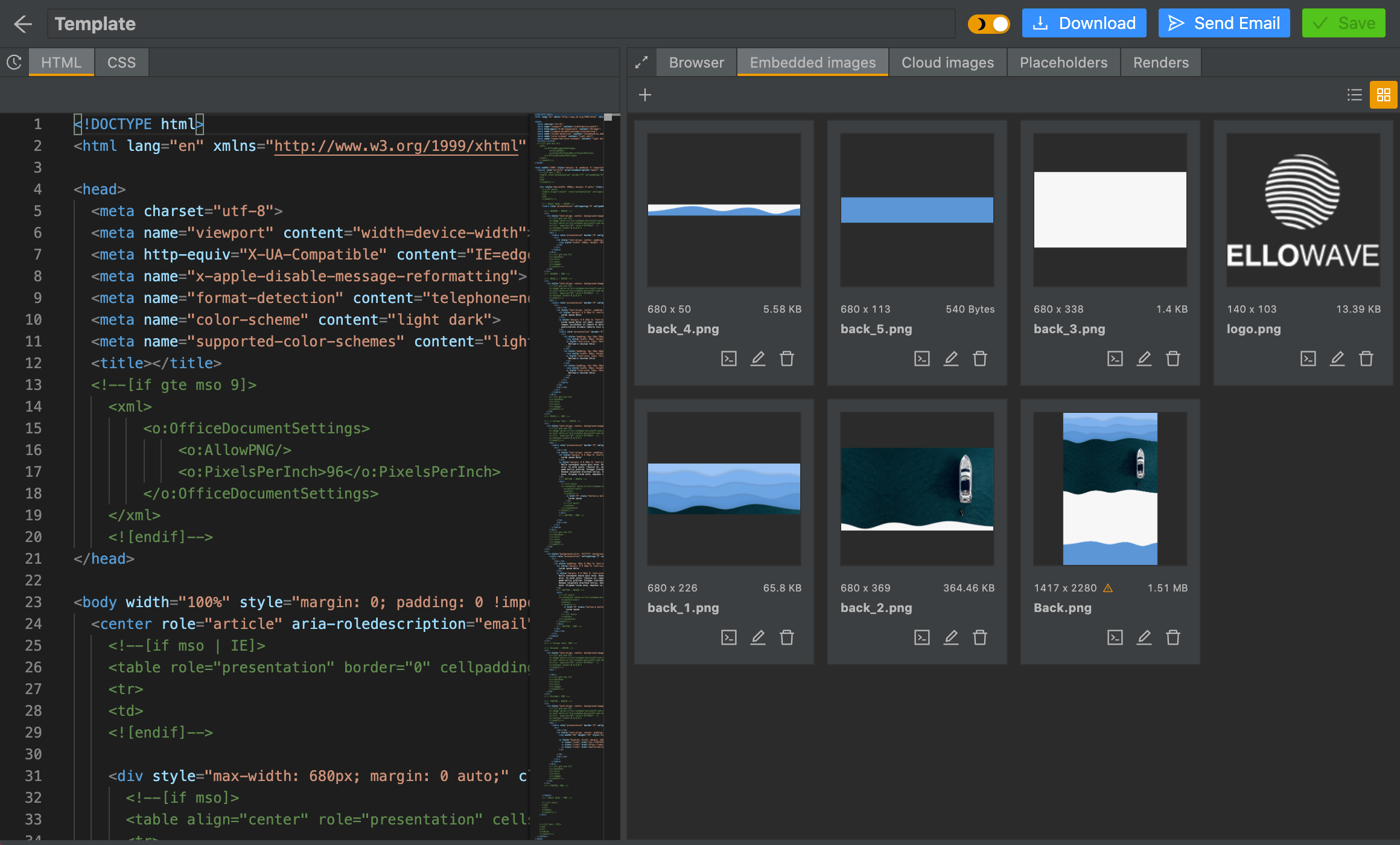
 Embedded images in Email2Go
Embedded images in Email2Go
Using embedded images in the HTML email editor Email2Go greatly simplifies the process of using images in your newsletter. You can read more about this here.
and test them on dozens of different devises and mail apps START NOW


Testing, Testing, Testing
No matter how many rules you follow and how CSS-friendly the email template you have created will be, you will never achieve having your email displayed the same in all email clients and devices. This is why it is very important to thoroughly test the template on the most popular platforms and devices. Keep in mind that fixing errors for one email client may ruin the display of your template on other clients. Use the email preview tool Email2Go, which will help you achieve excellent results in your work.

Don't forget, what's good for Outlook can be bad, for example, for Apple Mail. When creating your email template, you need to find a middle ground. Only after making sure that the HTML email you created is displayed correctly on all popular apps and devices can you safely send it to your clients.

