Using and Testing Preheader Text in Email Templates
How to Write Preview Text for Your Email Campaign.

What is the most important part of any email campaign? There is no definite answer to this question. But, of course, the context of an email (what recipients can see when they open the email) is very important. More information about how to make a campaign perfect can be found in other articles in our blog. Also, one other very important thing is the preview part of an email. It's what the recipients can see before they decided to open, delete, or ignore your email. Usually, it consists of the From Name and the Subject Line. But many email clients also display a few first words from the email text. This small quote is called a preheader text or a preview text.
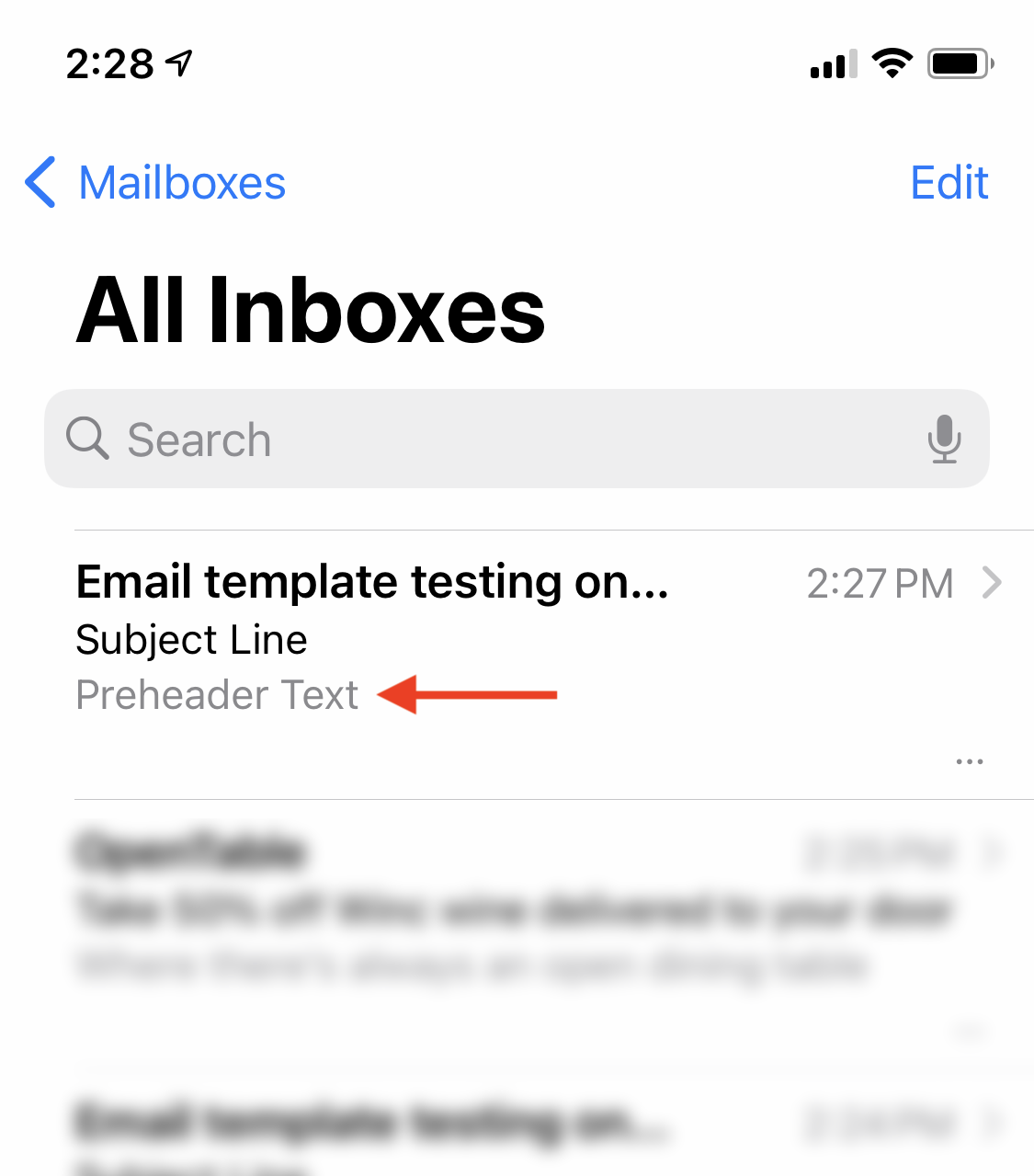
 Preheader text example, Mail App, iPhone 11 Pro
Preheader text example, Mail App, iPhone 11 Pro
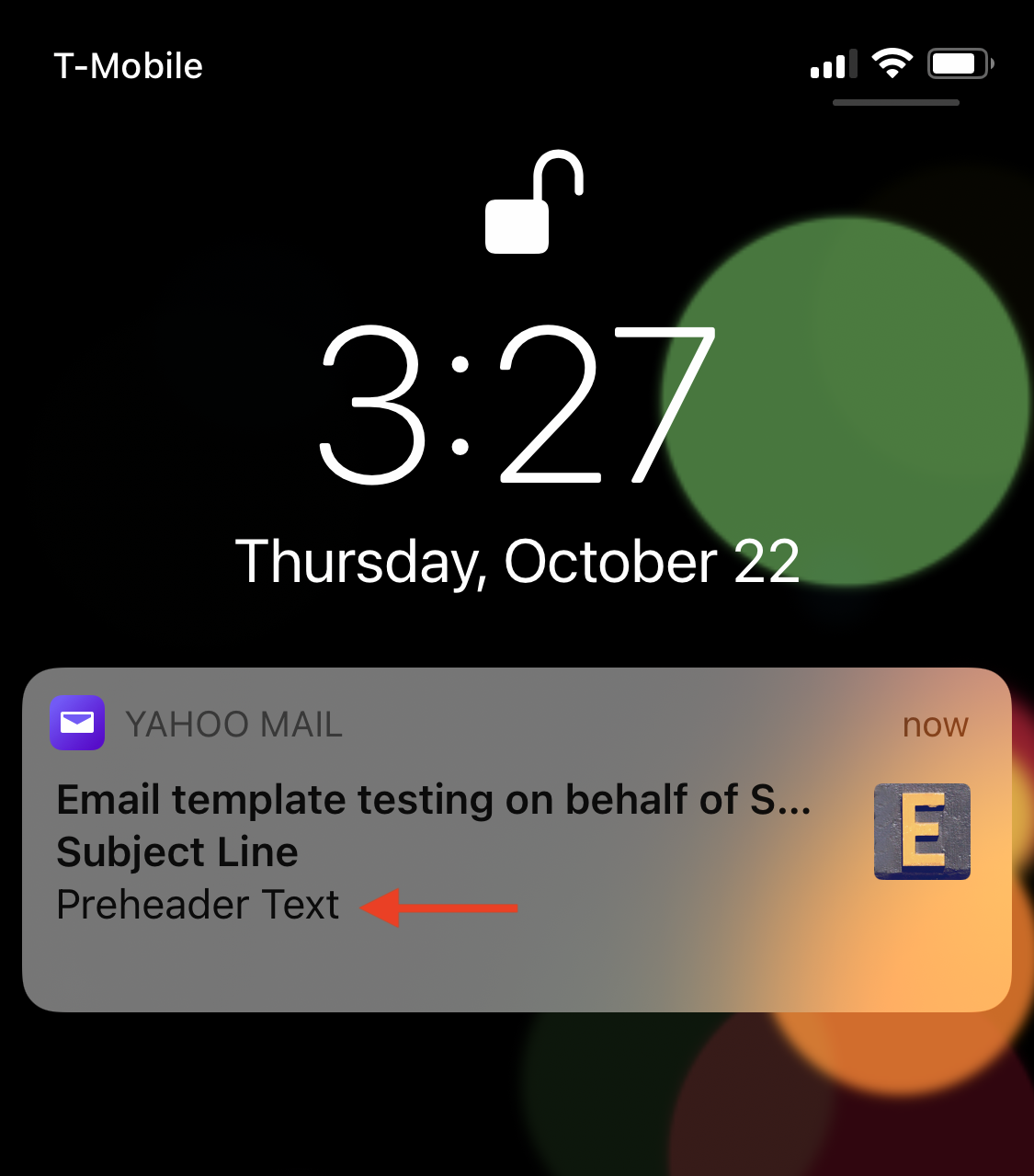
 Preheader text example in the Push Notification, Yahoo Mail, iPhone 11 Pro
Preheader text example in the Push Notification, Yahoo Mail, iPhone 11 Pro
Email marketers use a preheader text as an opportunity to make an impression. Today I'm going to tell you how to put it in your email templates.
Hidden Preheader Text
So, email clients do generate preheader text automatically quoting the first words from our emails. This is a problem, though, because sometimes we don't want to start our templates with these words. However, they can take any text even if it's hidden. This is one solution! I'm going to create a hidden layer using the <div> tag and put the preheader text inside it.
For my experiment, I'll use the free HTML email template builder. Just remember, you have to put this layer immediately after the <body> tag, before any other text.
<div style="display: none; max-height: 0; overflow: hidden">
Preheader Text
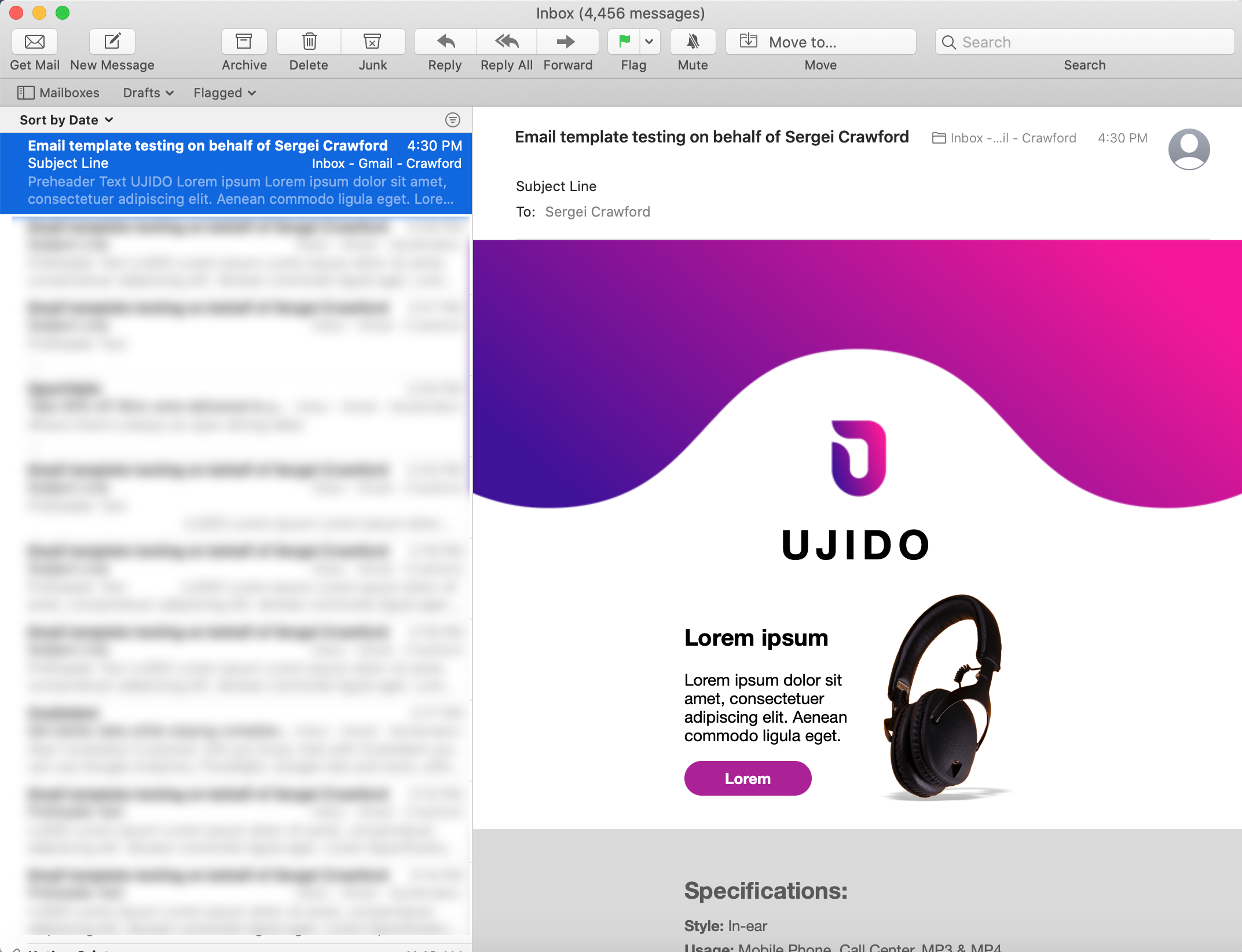
</div> Apple Mail, macOS Catalina
Apple Mail, macOS Catalina
As result, our preheader text is displayed in the preview part, but it's hidden in the email body. But the problem is that email clients continue quoting the text from the email. To avoid this, I'll add another hidden layer with multiply spaces inside it. As you know, HTML engines collapse many space characters or bleak-line symbols down to one. That's why we have to put a chain
of zero-width non-joiners (‌) and non-breaking spaces ( ).
<div style="display: none; max-height: 0; overflow: hidden">
Preheader Text
</div>
<div style="display: none; max-height: 0; overflow: hidden">
‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌ ‌
</div>I know, it looks terrible, but it does work. Also, it’s good to know that we can use emojis, special characters, and HTML Symbol Entities in the preheader text. In this case, you need to set the UTF-8 charset. Information about this can be found here: Testing Email Templates with Emojis and Special Symbols.
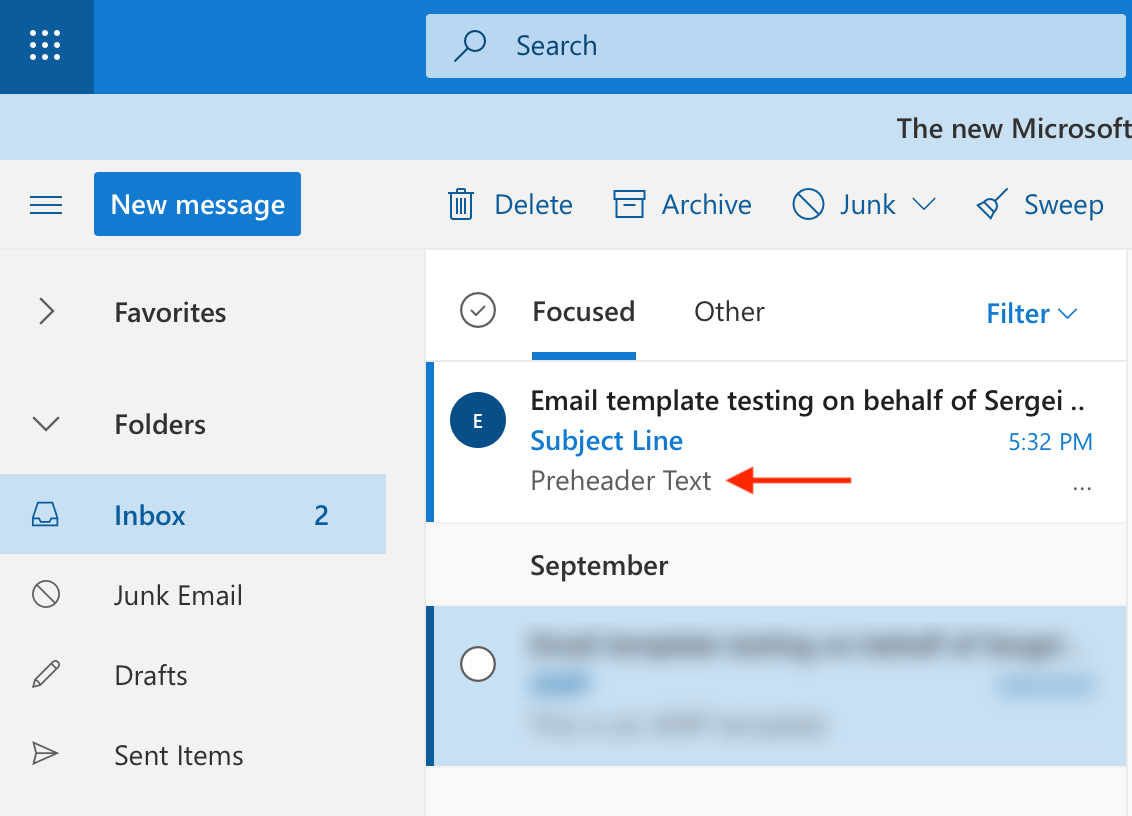
 Preheader text example, Outlook.com
Preheader text example, Outlook.com
and test them on dozens of different devises and mail apps START NOW


Tips for Writing Preheader Text
The preheader text is pretty short. Also, different email clients display the different count of symbols of the preview text. Sometimes it depends on the screen width, screen orientation, and personal settings like font size. Be aware that your text can be cut starting with any character. Don't duplicate the Subject Line or the From Name. Start the preheader text with the major things and end it with the secondary ones. And don't forget to test your email templates on real devices and applications. The Email2Go template testing tool will help you with this.

