HTML Tables in Emails
The Most Common Mistakes in Coding Tables in Emails.

Every email developer and marketer has encountered problems in their work. Problems with delivery, missing images in messages, or maybe an incorrect display in dark mode. Today I will talk about the problems that underlie email tables. There can be many problems related to table coding. Knowing about them and not making mistakes is the right way to make your campaign more successful.
I'm sure you know that the creation of an e-mail is different from creating webpages. Although email coding and web coding have the same principles at their core—as opposed to web browsers, where there are common standards—each application for viewing email has its own mechanism, which makes it difficult to create a unique email that will be displayed correctly on all devices and applications. The basis of any email is an HTML table. These will be discussed today. More precisely, we’ll talk about the errors that should be avoided when creating your template.
Complicated Layouts
The most obvious problem is that the layouts are too complex. This is especially true for old templates that were created several years ago and are very outdated. This is a problem of excessive nesting: a table in another table, in another table, inside of another table.
In this madness of multiple nested tables, you can easily get confused. You can end up putting the table in the wrong place or forget about the HTML tag when moving layout elements. The way out is simple, though. Use a modular approach and keep the number of nested tables to a minimum—keep it to a maximum of 6. Avoid complex constructions, don't make 1000 columns in your template.

In addition, there are problems with some email clients when displaying your email tables. Outlook can add extra space with table columns, which makes your layouts completely messed up.
Lost Tags
Creating an email involves creating a lot of code. Email clients try to process this code as quickly as possible. Your letter is not the only one. This fact can lead to errors that will ruin all your efforts to create a decent template.
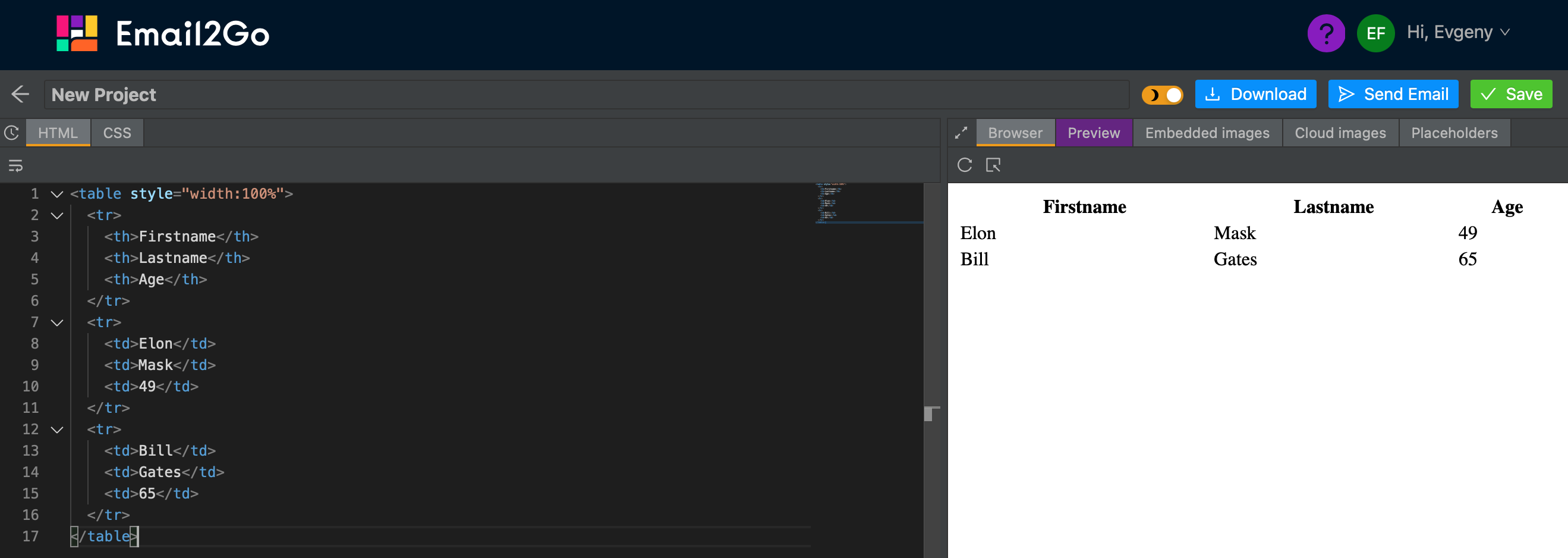
The HTML code consists of content that is framed by tags. For proper markup, you need both an opening tag and a closing tag. Pay attention to the code below. Each element has both an opening and closing tag.
 HTML email builder Email2Go
HTML email builder Email2Go
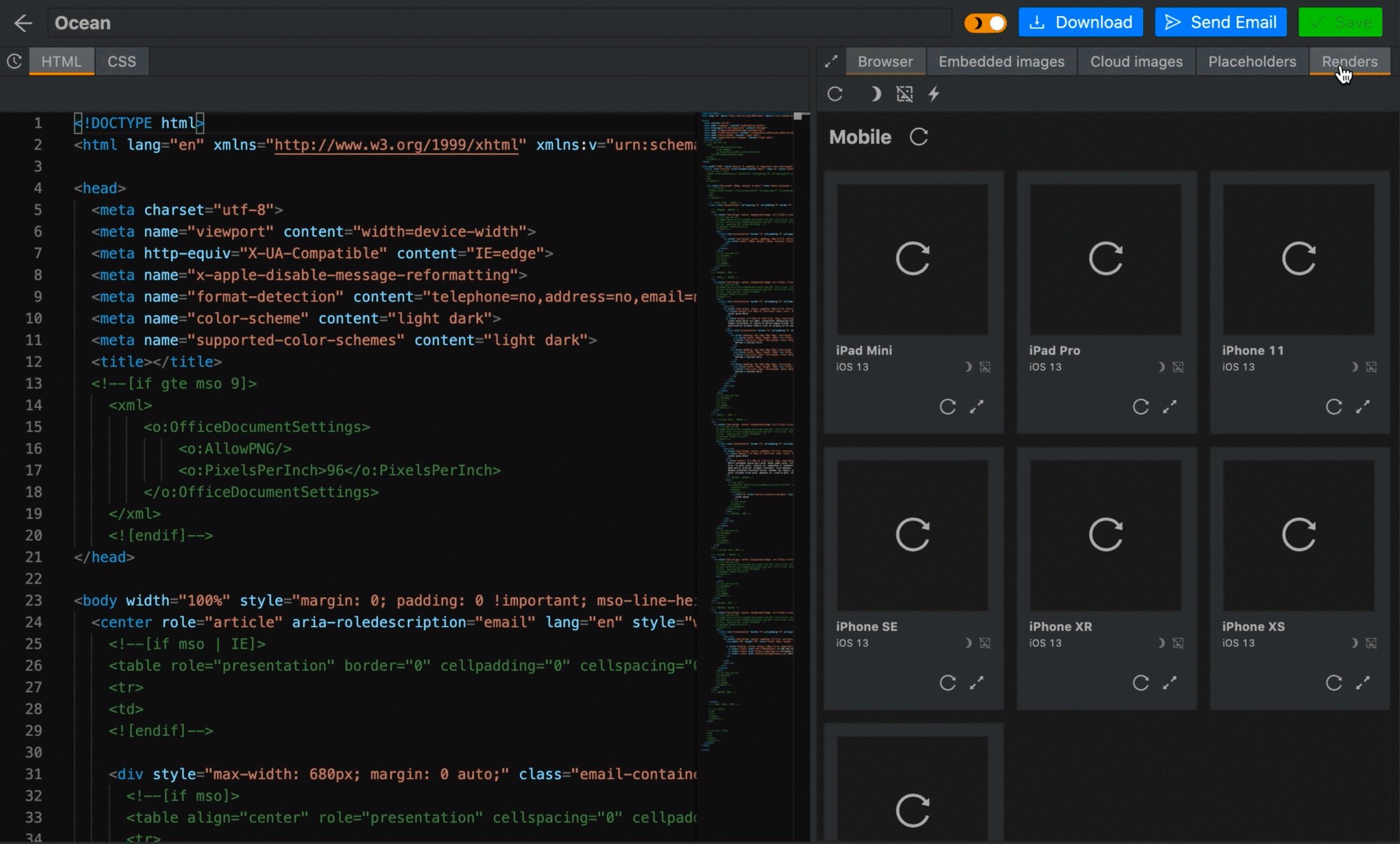
Although HTML is an error-tolerant language that forgives some inaccuracies in the code, email programs and their mechanisms often die when tags are missing. Forgetting to put a closing tag is a fairly common error for coders. With some email clients, this will not lead to a bad situation, and in some others, it will be an error. But we want each recipient of your template to have it looking perfect. So, don't forget about closing tags and test your template before each submission. Email2Go renders will help you see how your emails look in different apps and devices, which will help you avoid the shame of incorrectly created templates.
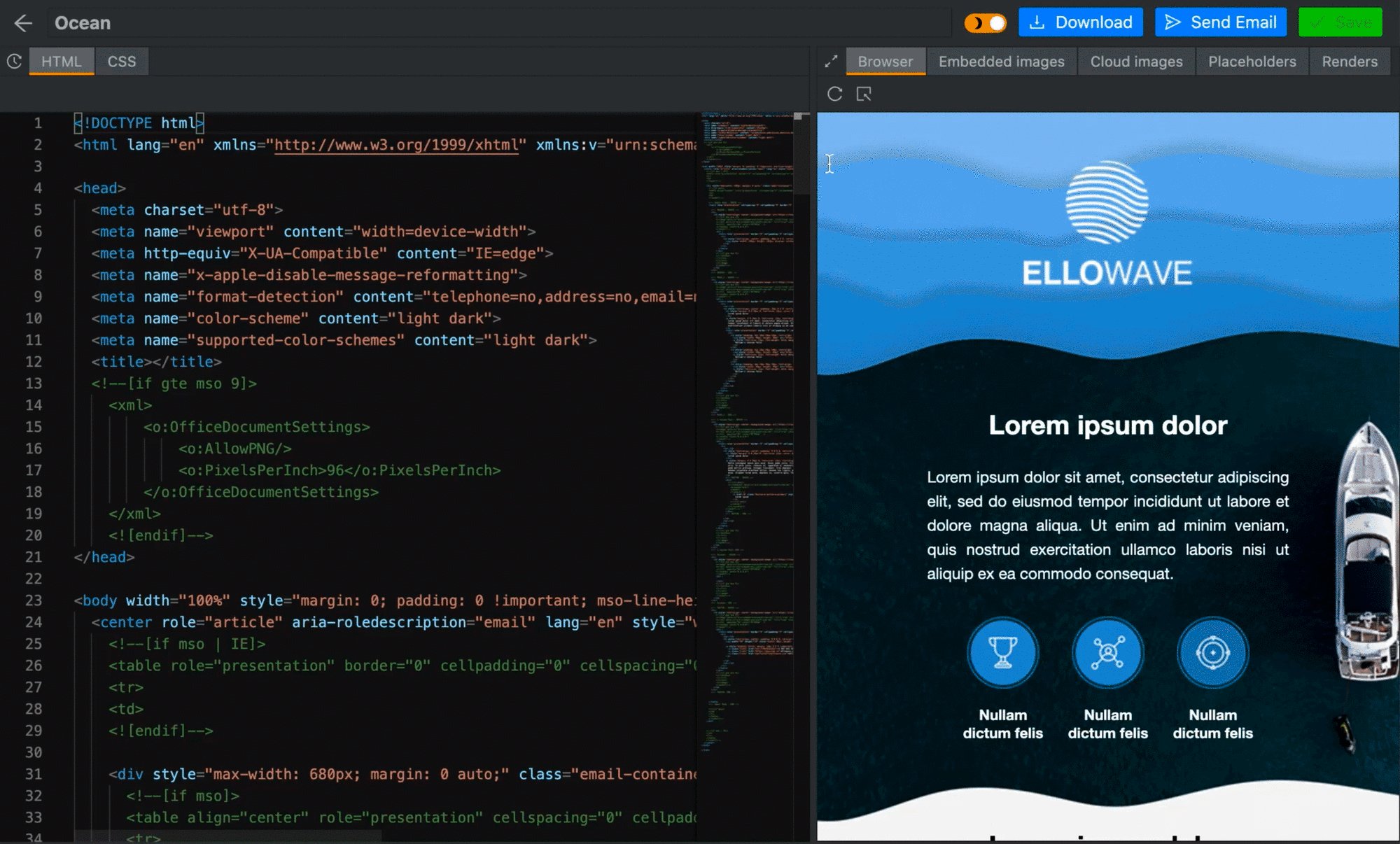
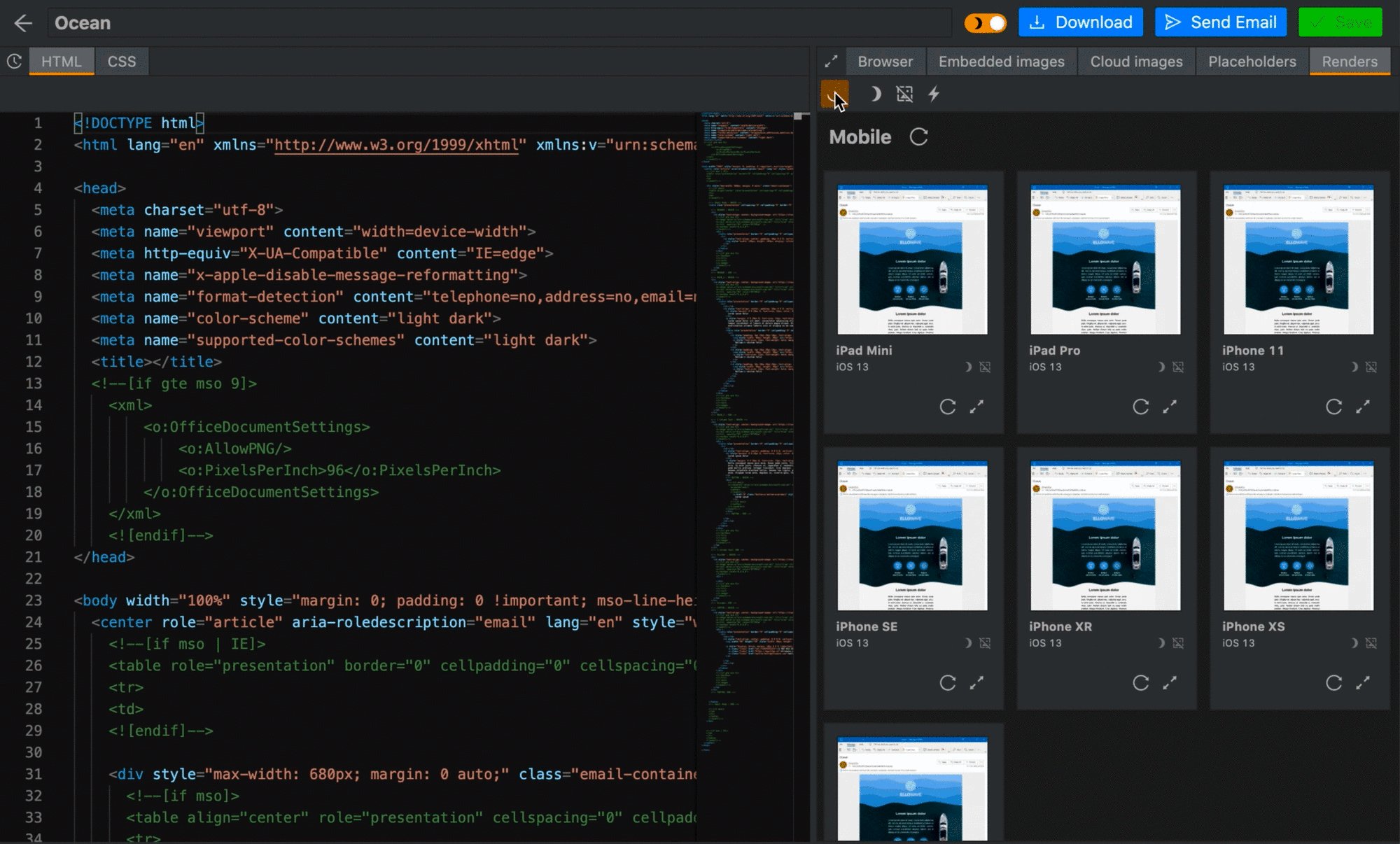
 HTML Email Preview in Email2Go
HTML Email Preview in Email2Go
and test them on dozens of different devises and mail apps START NOW


Lost Attributes
Another problem is lost HTML attributes. This can also lead to fatal errors. Attributes are properties that are set for HTML tags. In email development, these properties help us specify the width and height of table elements, table alignment, and spacing. Missing these attributes can lead to unexpected results when your table looks ugly or has the wrong cell size.
Most browsers and mail applications use their own styles in tables. Given that tables were not created as a placement tool for creating content but were invented only for displaying tabular data, we need to redefine the behavior of email clients and browsers in order for your tables to display correctly.
If you want to make sure that no browser adds unnecessary space to and around cells in your table, use the cellpadding and cellspacing attributes and set them to zero.
<table cellpadding="0" cellspacing="0">
</table>Creating an email is a difficult task. You need to take into account many factors, develop a strategy, not get confused with your own code, and be sure that the code is correct. Email2Go HTML Email Builder and its unique and modern features will help you in the process of creating email templates, coding, and testing the final result.

