Embedded Images in HTML Email
In this post, I'll show you how to use CID-embedded images in email templates.

20 years ago, we all had a very slow internet connection. And some of us even had traffic limited plans. That's why many people turned off displaying images in their browsers. Developers had to check how webpages looked without images. Do you really miss those days? There is no reason for this, but we do still have this issue in the email world.
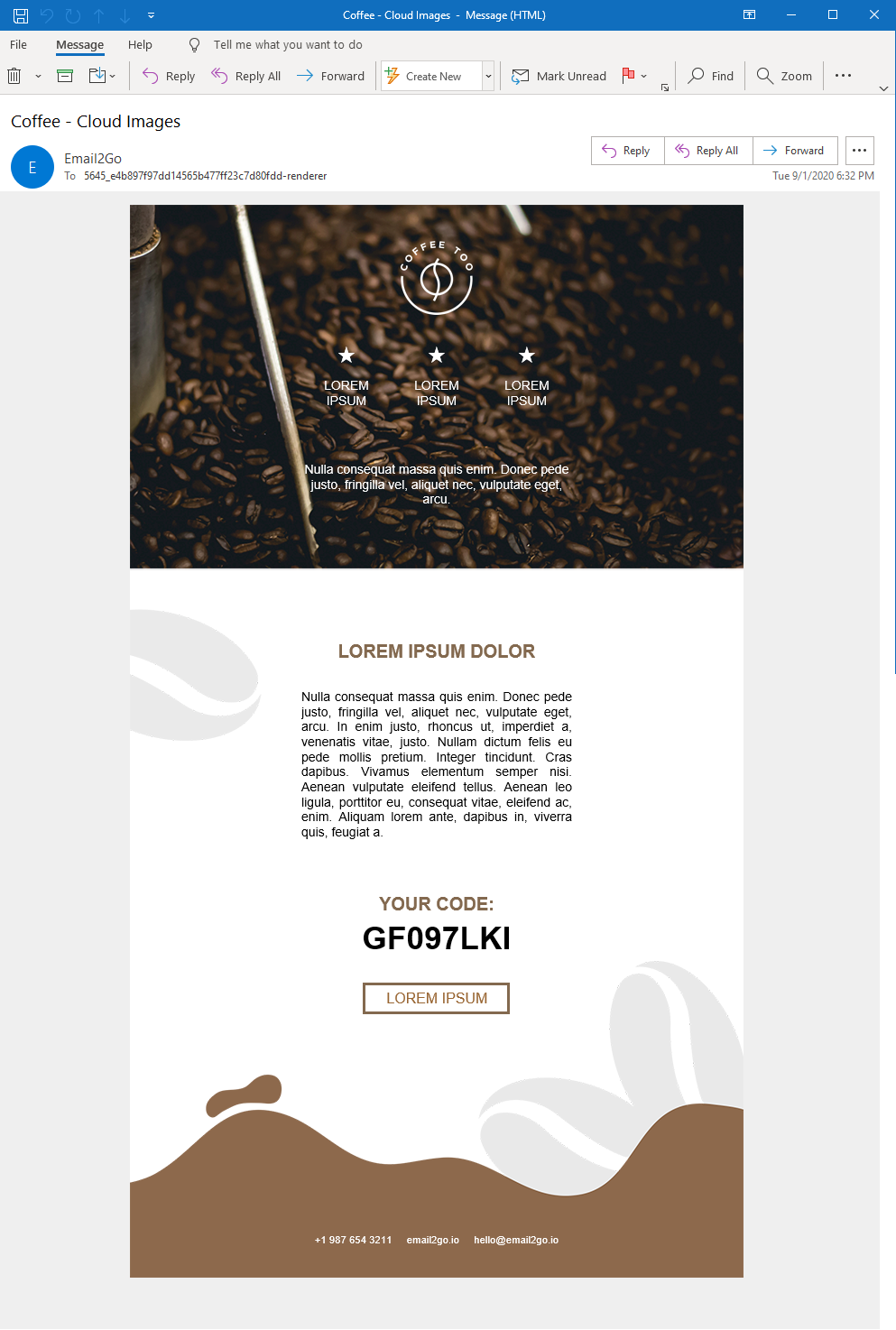
 Cloud images turned on, Outlook 365
Cloud images turned on, Outlook 365
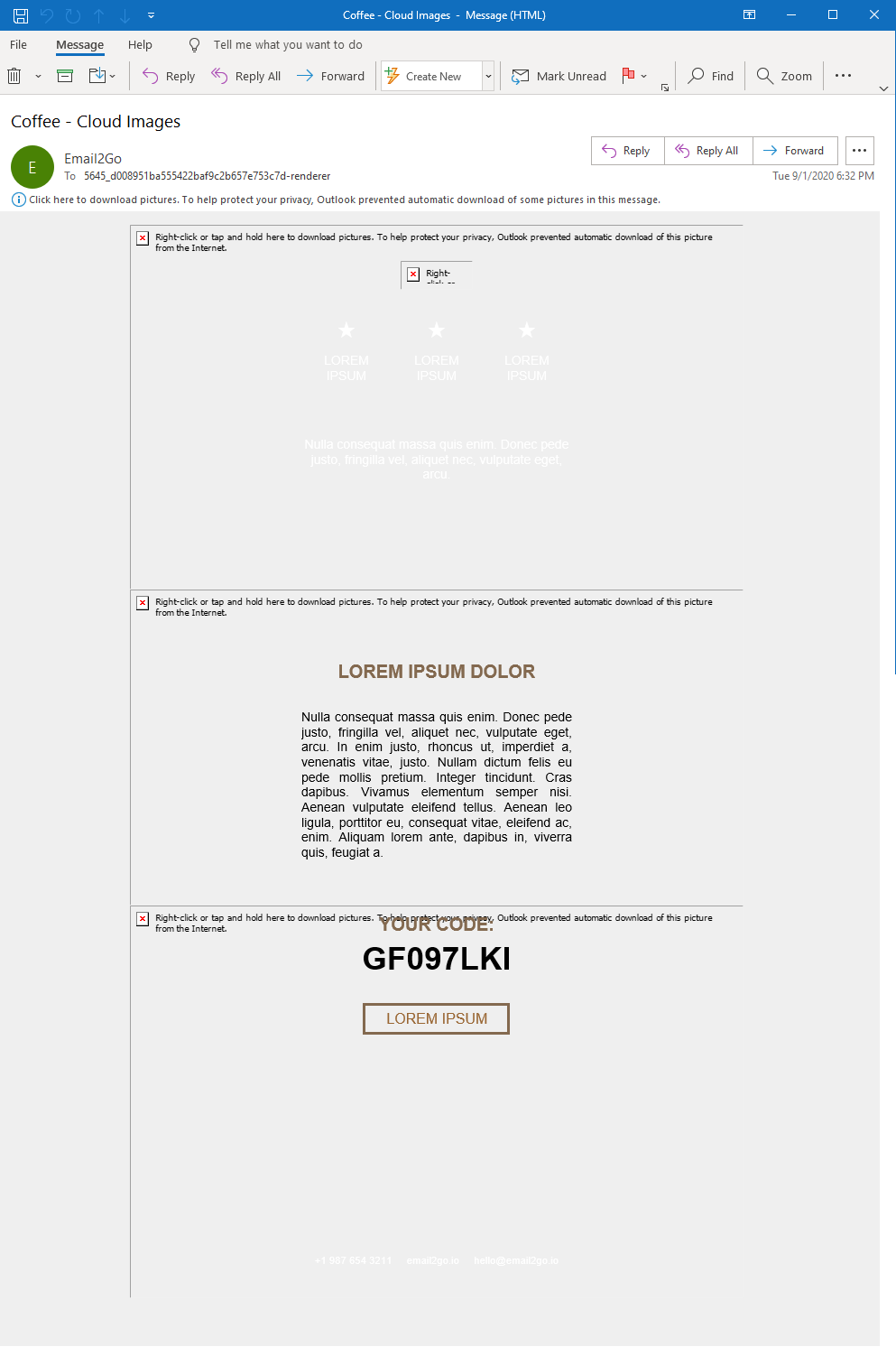
 Cloud images turned off, Outlook 365
Cloud images turned off, Outlook 365
About 25% of viewers are probably not seeing images in their emails. There are three main reasons for this: saving traffic on mobile devices, prevention tracking user behavior (if images are located in clouds), and some large companies block their employees from downloading images from external servers. We have a solution for these last two reasons using embedded images.
How it works
Usually, we upload necessary image files to a public webserver. Then we use links on those files in our code. For example:
<img src="https://cloud1.email2go.io/94f6d7e04a4d452035300f18b984988c/4f3064e5943e010d1b26a08e0f4c53a3cb69facbdf717ed8589fe8a3bba22def.png" />
If we want to embed images, we have to attach files to our email with special headers:
Content-Type: image/png; name=logo.png
Content-Transfer-Encoding: base64
Content-ID: <logo.png>
Content-Disposition: inline; filename=logo.png
After that, we have to use CID-links on these files:
<img src="cid:logo.png" />
Without special tools, it's pretty difficult. When developing
HTML code on your computer, you have to keep all image files in a
local folder. Also, you have to use local links on your files
in the code, like <img src="logo.png />.
It means you don't have the opportunity to check the result in a
real email application. Only after you finish working on your
template would you be able to create an email body with all
attachments, replacing all local links to CID-links.
But what if something goes wrong with your template? You would have to fix the issue and repeat all actions again. If you have already tried to do this, you know how exhausting it is. Fortunately, the free HTML email template builder in Email2Go supports embedded images.
and test them on dozens of different devises and mail apps START NOW


How to embed image in HTML email
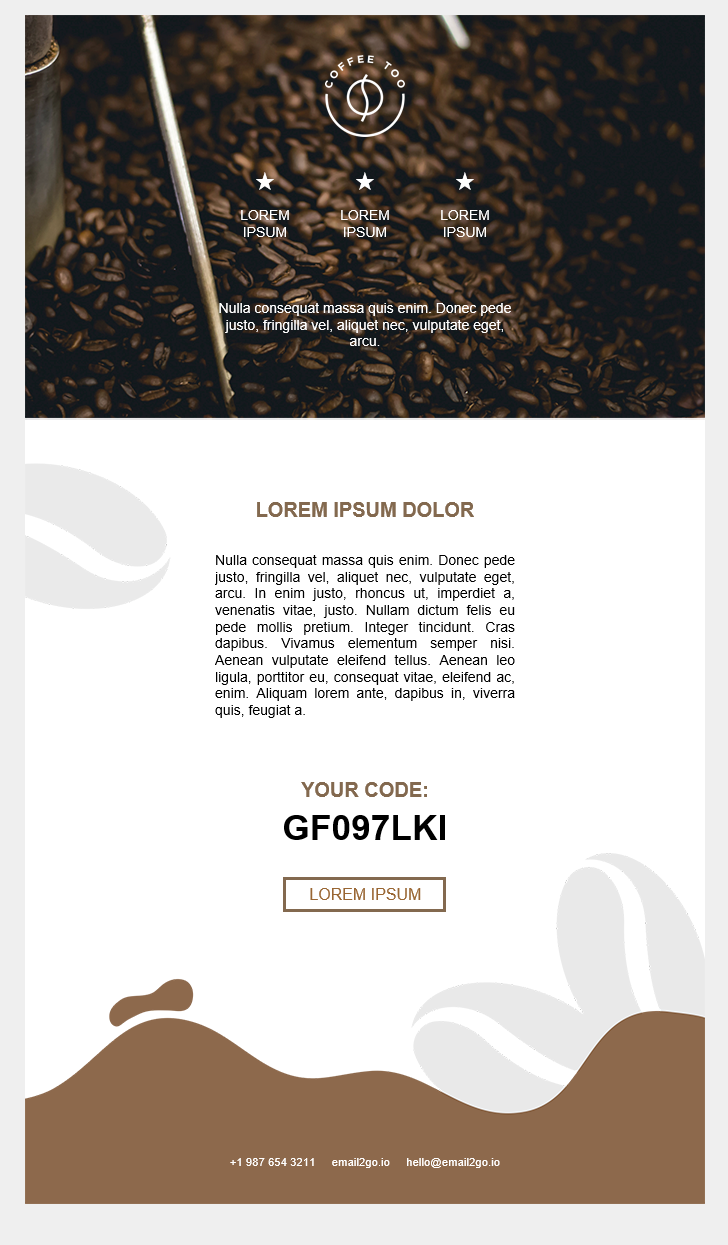
For this experiment, I'm going to take the "Coffee" email template from Email2Go’s free template collection and replace all cloud images to CID-embedded ones.

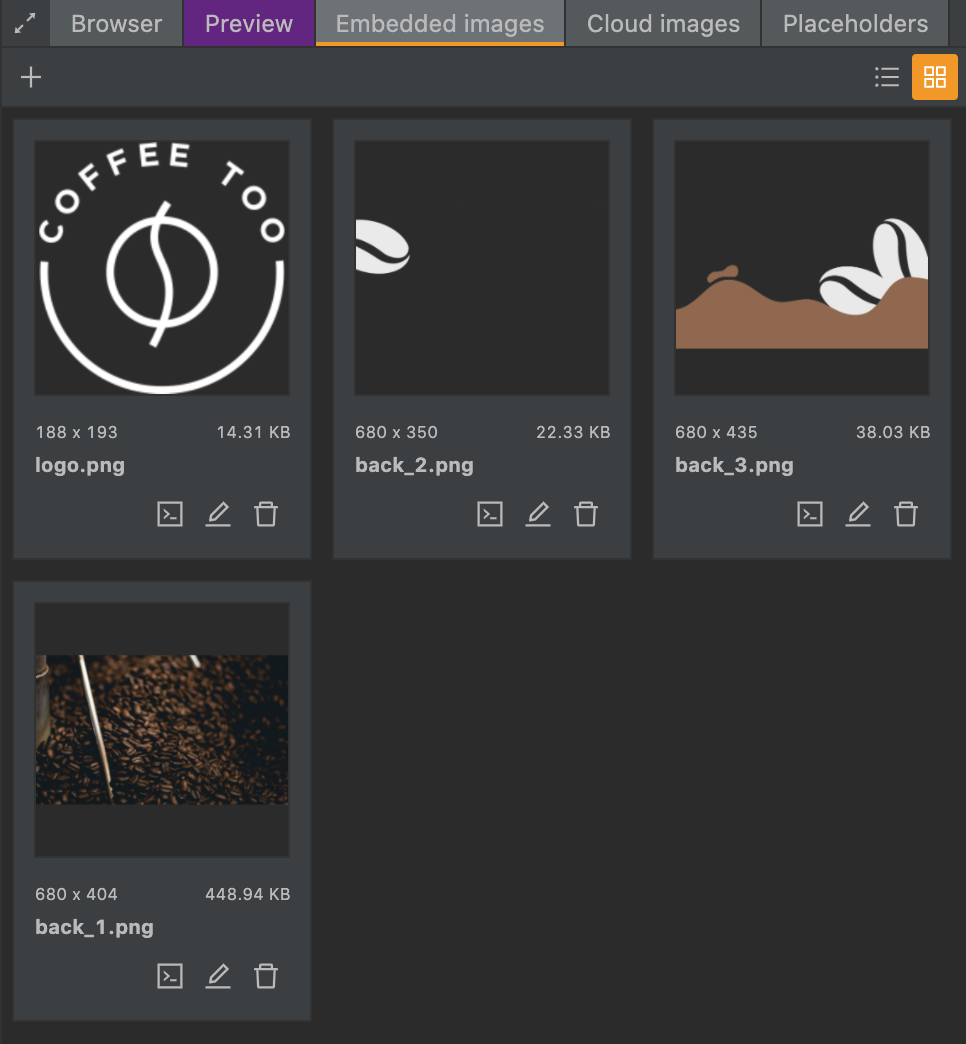
First, I'll create a new project based on an existing email template. Then I'll open the "Embedded Images" tab in the right panel and upload all necessary files.

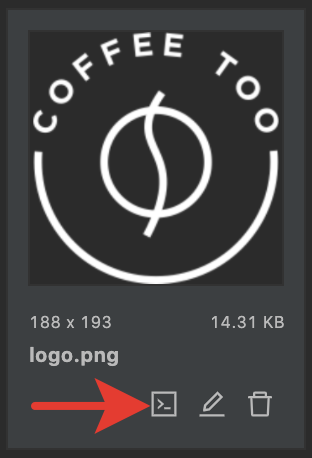
Now I can use CID-links of these files. I’ll click on the "Copy Code" button and get the CID-link. After that, I’ll replace the necessary links in the HTML code or CSS styles.

<td style="text-align: center; background-image: url('cid:back_1.png'); background-color: #83694f; background-position: center center !important; background-size: cover !important; height: 404px">
<!--[if gte mso 9]>
<v:image xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style=" border: 0;display: inline-block; width: 680px; height: 404px;" src="cid:back_1.png" />
<v:rect xmlns:v="urn:schemas-microsoft-com:vml" fill="true" stroke="false" style=" border: 0;display: inline-block;position: absolute; width: 680px; height: 404px;">
<v:fill opacity="0%" color="#83694f" />
<v:textbox inset="0,0,0,0">
<![endif]--> <img width="80" src="cid:logo.png" />
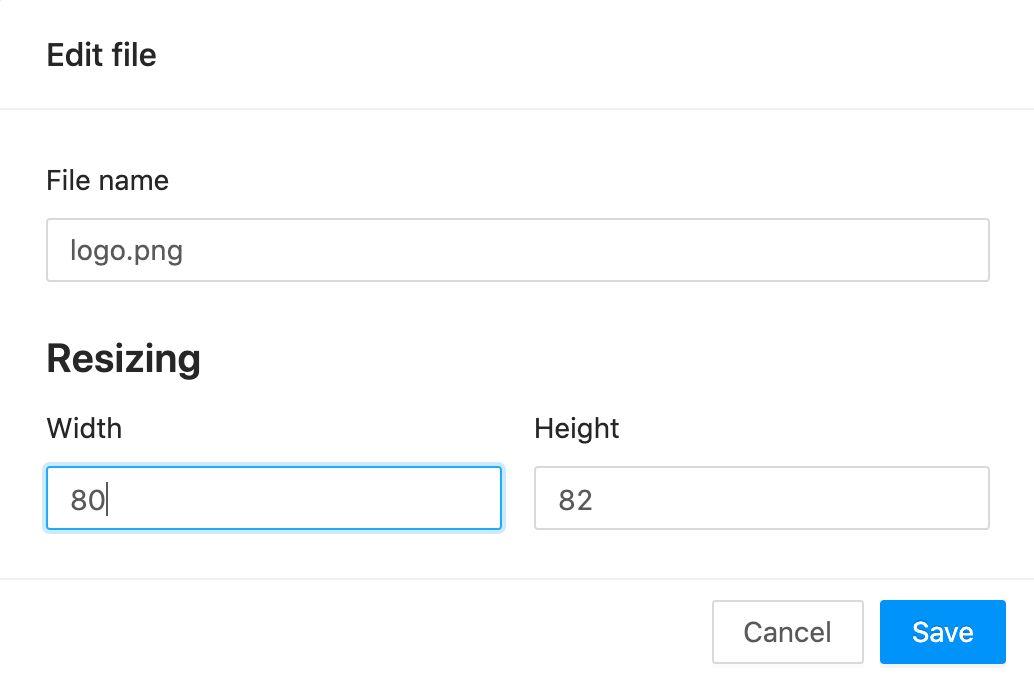
My logo.png file is 188 x 193 px. But <img> tag has the
parameter width="80". I'm going to resize the image.
For this, I'll click the "Edit file" button and correct the
dimensions. It will help reduce the size of my email template.

That's it. I just need to check my template using the email template testing tool.
Conclusion
This solution is by no means perfect. Embedded images increase
the size of your templates significantly. Also, some mail
clients don't support CID-links in the background images.
I recommend using CID-embedded images in <img> tags only.
Anyway, now you know one more way to insert an image to an HTML email template.

