Emails and Interactive Tabs
How to Make Emails with Interactive Tabs.

Email designers spend a lot of time developing original newsletters in order to get more responses from recipients. Some of these ideas work across all devices and email apps, some on a limited list of clients. In this article, I will talk about one of these ideas—interactive tabs.
I must say that testing the email I created with tabs in the Preview Email Tester Email2Go showed that interactive tabs work only on a limited number of applications and devices. Anyway, I am sure that this topic will be useful to you and many among you out there will be daredevils trying to implement this idea in your emails.
Working with tabs using CSS is described in some detail on the Internet, but all these methods in no way affect the solution to the problem of the weird work of the CSS processors of mail clients.
CSS3 and Radio Inputs
Usually, these methods are based on the use of radio input, labels, and CSS3 :checked pseudo-class. Here's what comes out of it all in the end:

The code we created for this will look like this:
<style>
/* hide radio element */
.myradio {
display: none;
height: 0px;
visibility: hidden;
}
.mybox {
width: 100px;
height: 50px;
background-color: #eeeeee;
display: none;
padding: 5px;
}
/* change tab to bold */
.myradio:checked + label {
font-weight: bold;
}
/* show content */
#radio1:checked ~ .box1,
#radio2:checked ~ .box2
{
display: block;
}
</style>
<input name="myradio" type=radio id="radio1" class="myradio" checked>
<label for="radio1">Tab 1</label> |
<input name="myradio" type=radio id="radio2" class="myradio">
<label for="radio2">Tab 2</label>
<div class="mybox box1">Box 1</div>
<div class="mybox box2">Box 2</div>
As you can see, the titles of our tabs are "wrapped" with labels and we have placed them under the associated radio element, which we hide with styles. In the future, using the for attribute, the header has the ability to communicate with the radio element. Clicking on the header activates an element with an id that matches the value of the for attribute.
By using the :checked pseudo-class and the adjacent + and general ~ selectors, you can bold the tab name and display the associated tab content.
This technique definitely works on mobile clients in iOS and Android, as well as in Apple Mail (macOS Big Sur, macOS Catalina) and Outlook 365 (macOS Big Sur, macOS Catalina). However, in order for our email with interactive tabs to work correctly on webmail clients, you still need to do some work.
Interactive Tabs and Web
In web-based email clients, the main problem is that we can't use some CSS styles. Gmail cuts out classes and ids and stopped supporting :checked. Outlook.com also does not support :checked. Yahoo! cuts out the selector ~ and renames id and classes, making the for attribute completely useless.
At Yahoo! We can use the following tricks:
We put the radio element and the content of the tab inside the label. In this case, we no longer need the for attribute, and clicking on the label activates the radio element embedded in it.
Content, labels, and inputs will be nested like a Russian doll. Thanks to this, we will be able to use the selector +, which requires that the activated elements are linked to each other.
In my example, this will be the radio input and the span wrapper.
<label><input type=radio name="tab" id="tab1" checked>
<span><div class="title1">Tab 1</div>
<!-- NESTED TAB 2 -->
<label><input type=radio name="tab" id="tab2">
<span><div class="title2">Tab 2</div>
<!-- NESTED TAB 3 -->
<label><input type=radio name="tab" id="tab3">
<span><div class="title3">Tab 3</div>
<div class="content3">
Tab 3 Content
</div></span>
</label>
<!-- /NESTED TAB 3 -->
<div class="content2">
Tab 2 Content
</div></span>
</label>
<!-- /NESTED TAB 2 -->
<div class="content1">
Tab 1 Content
</div></span>
</label>and test them on dozens of different devises and mail apps START NOW


Gmail, Outlook.com, and Others
To prevent newsletter recipients whose email clients do not support interactive tabs from seeing a broken email, you can use the following methods.
The easiest way is to hide everything related to tabs. If the mail client does not support the :checked pseudo-class, then the tab can be wrapped in a div container and then hidden. After that, the radio input is placed in front of the div, and in the style block, we add a selector that uses :checked to display the div container if the selector matches.
<style>
.tabcheck:checked + div
{
display:block !important;
max-height: none !important;
height: auto !important;
}
</style>
<input type=radio class="tabcheck" style="display:none !important;" checked>
<div style="height:0px;max-height:0px;overflow:hidden;">
TABBED CONTENT
</div>This is certainly not an ideal way out of a difficult situation. So you can also extract the content of the first tab and display it by default but wrap it in a fixed-height div with an overlay on the hidden content. If the second tab is activated, the content of the first tab is still displayed, but not visible because it is pushed out of the visible part of the height-limited div.
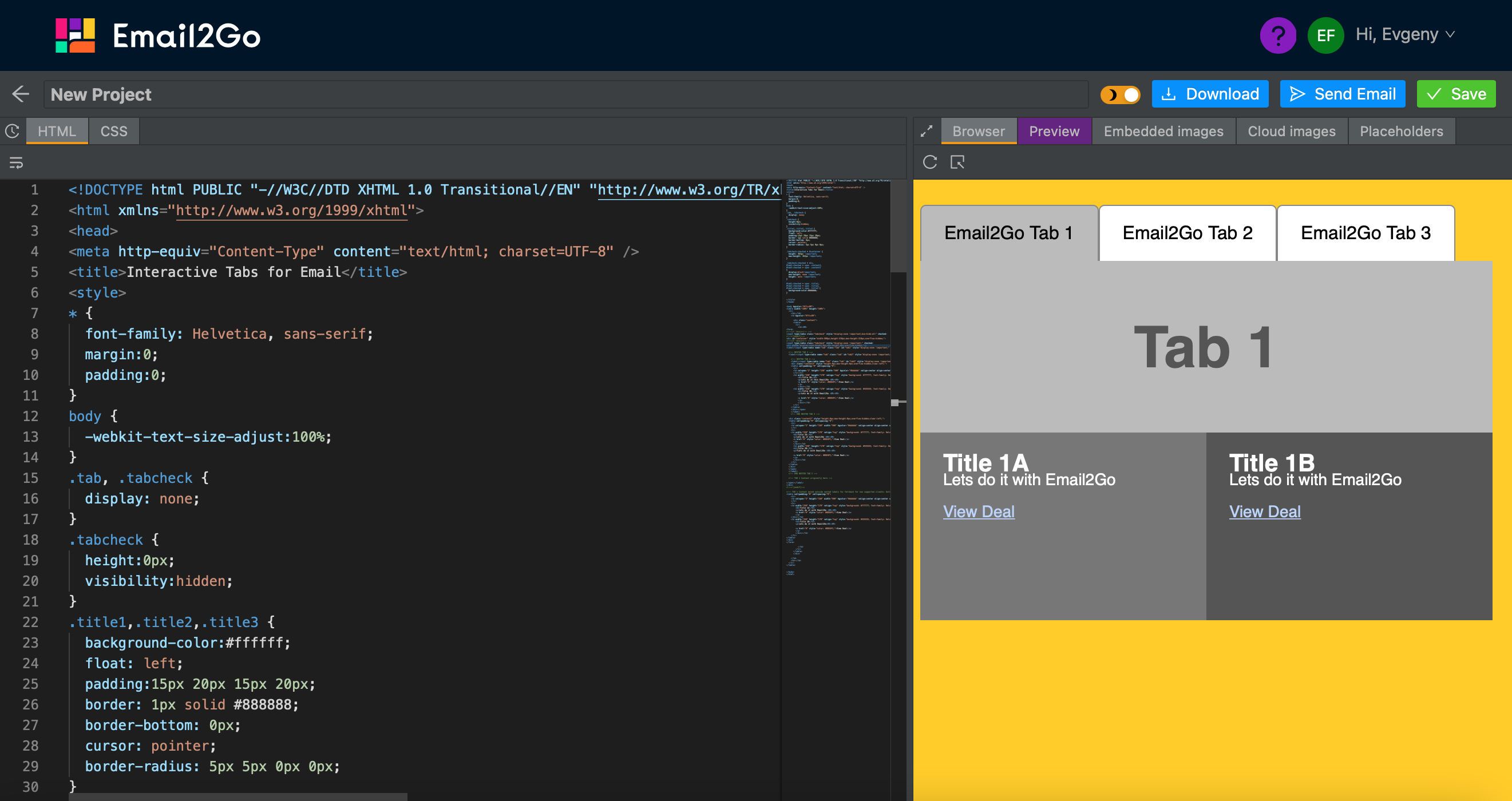
In the end, here's what we get by creating this email in Email2Go email builder:
 Email2Go email builder
Email2Go email builder
In conclusion, I will give our full example of an email with interactive tabs code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Email with Interactive Tabs</title>
<style>
* {
font-family: Helvetica, sans-serif;
margin:0;
padding:0;
}
body {
-webkit-text-size-adjust:100%;
}
.tab, .tabcheck {
display: none;
}
.tabcheck {
height:0px;
visibility:hidden;
}
.title1,.title2,.title3 {
background-color:#ffffff;
float: left;
padding:15px 20px 15px 20px;
border: 1px solid #777777;
border-bottom: 0px;
cursor: pointer;
border-radius: 5px 5px 0px 0px;
}
.tabcheck:checked + #container {
height: 363px !important;
max-height: 363px !important;
}
.tabcheck:checked + div,
#tab2:checked + span .content2,
#tab3:checked + span .content3
{
display:block!important;
max-height: none !important;
height: auto !important;
}
#tab1:checked + span .title1,
#tab2:checked + span .title2,
#tab3:checked + span .title3 {
background-color:#bbbbbb;
}
</style>
</head>
<body bgcolor="#ffcc01">
<table width="100%" height="100%">
<tr>
<td></td>
<td bgcolor="#ffcc00">
<div class="content">
<table>
<tr>
<td><BR>
<form>
<!--[if !mso]><!-- -->
<input type=radio class="tabcheck" style="display:none !important;mso-hide:all" checked>
<!--<![endif]-->
<div id="container" style="width:500px;height:310px;max-height:310px;overflow:hidden;">
<!--[if !mso]><!-- -->
<input type=radio class="tabcheck" style="display:none !important;" checked>
<div style="display:none;height:0px;max-height:0px;overflow:hidden;">
<label><input type=radio name="tab" class="tab" id="tab1" style="display:none !important;" checked><span><div class="title1">Email2Go Tab 1</div>
<!-- NESTED TAB 2 -->
<label><input type=radio name="tab" class="tab" id="tab2" style="display:none !important;"><span><div class="title2">Email2Go Tab 2</div>
<!-- NESTED TAB 3 -->
<label><input type=radio name="tab" class="tab" id="tab3" style="display:none !important;"><span><div class="title3">Email2Go Tab 3</div>
<div class="content3" style="height:0px;max-height:0px;overflow:hidden;clear:left;">
<table cellpadding="0" cellspacing="0">
<tr>
<td colspan="2" height="150" width="500" bgcolor="#bbbbbb" valign=center align=center style="font-size:50px;color:#555555;"><b>Tab 3</b></td>
</tr><tr>
<td width="250" height="170" valign="top" style="background: #777777; font-family: Helvetica; font-size: 14px; line-height: 100%; color: #ffffff;"><div style="padding:20px;">
<H2>Title 3A</H2>
<p>Lets do it this Email2Go <BR><BR>
<a href="#" style="color: #BDD4FC;">View Deal</a>
</p>
</div></td>
<td width="250" height="170" valign="top" style="background: #555555; font-family: Helvetica; font-size: 14px; line-height: 100%; color: #ffffff;"><div style="padding:20px;">
<h2>Title 3B</h2>
<p>Lets do it with Email2Go <BR><BR>
<a href="#" style="color: #BDD4FC;">View Deal</a>
</p>
</div></td>
</tr>
</table>
</div></span>
</label>
<!-- END NESTED TAB 3 -->
<div class="content2" style="height:0px;max-height:0px;overflow:hidden;clear:left;">
<table cellpadding="0" cellspacing="0">
<tr>
<td colspan="2" height="150" width="500" bgcolor="#bbbbbb" valign=center align=center style="font-size:50px;color:#555555;"><b>Tab 2</b></td>
</tr>
<tr>
<td width="250" height="170" valign="top" style="background: #777777; font-family: Helvetica; font-size: 14px; line-height: 100%; color: #ffffff;"><div style="padding:20px;">
<H2>Title 2A</H2>
<p>Lets do it with Email2Go <BR><BR>
<a href="#" style="color: #BDD4FC;">View Deal</a>
</p>
</div></td>
<td width="250" height="170" valign="top" style="background: #555555; font-family: Helvetica; font-size: 14px; line-height: 100%; color: #ffffff;"><div style="padding:20px;">
<h2>Title 2B</h2>
<p>Lets do it with Email2Go <BR><BR>
<a href="#" style="color: #BDD4FC;">View Deal</a>
</p>
</div></td>
</tr>
</table>
</div>
</span>
</label>
<!-- END NESTED TAB 2 -->
<!-- TAB 1 Content originally here -->
</span></label>
</div>
<!--<![endif]-->
<!-- TAB 1 Content moved outside nested labels for fallback for non supported clients: Outlook.com/Outlook -->
<table cellpadding="0" cellspacing="0">
<tr>
<td colspan="2" height="150" width="500" bgcolor="#bbbbbb" valign=center align=center style="font-size:50px;color:#555555;"><b>Tab 1</b></td>
</tr>
<tr>
<td width="250" height="170" valign="top" style="background: #777777; font-family: Helvetica; font-size: 14px; line-height: 100%; color: #ffffff;"><div style="padding:20px;">
<H2>Title 1A</H2>
<p>Lets do it with Email2Go <BR><BR>
<a href="#" style="color: #BDD4FC;">View Deal</a>
</p>
</div></td>
<td width="250" height="170" valign="top" style="background: #555555; font-family: Helvetica; font-size: 14px; line-height: 100%; color: #ffffff;"><div style="padding:20px;">
<h2>Title 1B</h2>
<p>Lets do it with Email2Go<BR><BR>
<a href="#" style="color: #BDD4FC;">View Deal</a>
</p>
</div></td>
</tr>
</table>
</div>
</form>
</td>
</tr>
</table>
</div>
</td>
<td></td>
</tr>
</table>
</body>
</html>
